Верстка на DIV-ах
35 сообщений
#15 лет назад

Здравствуйте, вопрос к верстальщикам.
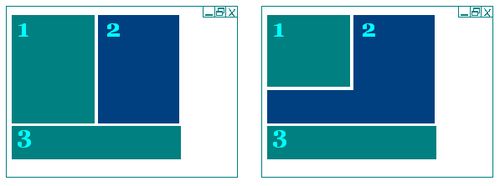
Мне нужны две колонки, под которыми третья. Если верстать таблицами - все просто и понятно: ячейки лежат в строке и автоматически растягиваются до нужной высоты. А, вот, когда пробую слоями, то при разном кол-ве содержания блоков у них получается разная длина и цветная полоса фона обрывается слишком рано. Связка "float: right, float: left" положительного эффеекта не дает: если одна колонка длинее, то все нормально, но если вторая длинее, то первая не растягивается и место под ней занимает вторая.

Может быть есть опробованные решения? Поделитесь, plz.
105 сообщений
771 сообщение
#15 лет назад
А что мешает залить весь body (или блок 1+2+3) фоном 1-го, а 2-му назначить float: right; ?
258 сообщений
#15 лет назад
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><HTML>
<HEAD>
<TITLE>Step 3: multirow body (div)</TITLE>
<LINK rel="STYLESHEET" href="base.css">
<STYLE type="text/css">
<!--
.body
{
width: 780px;
margin: auto;
padding: 0;
}
.bodyContent
{
background-color: white;
border: 1px gray solid;
padding: 2px 2px 1px 2px;
}
.column
{
width: 387px;
}
.content
{
border: 1px gray solid;
margin: 2px;
padding: 4px;
}
.left
{
float: left;
}
.right
{
float: right;
}
.cleanFloat
{
font-size: 1px;
clear: both;
}
.rowHeight1
{
height: 200px;
}
.rowHeight2
{
height: 400px;
}
//-->
</STYLE>
</HEAD>
<BODY class="cleanBorders">
<DIV class="body">
<DIV class="bodyContent">
<DIV class="column left">
<DIV class="content rowHeight1">
<H1>Row 1 Column 1</H1>
text...
</DIV>
</DIV>
<DIV class="column right">
<DIV class="content rowHeight1">
<H1>Row 1 Column 2</H1>
text...
</DIV>
</DIV>
<DIV class="cleanFloat cleanBorders"> </DIV>
<DIV class="column left">
<DIV class="content rowHeight2">
<H1>Row 2 Column 1</H1>
text...
</DIV>
</DIV>
<DIV class="column right">
<DIV class="content rowHeight2">
<H1>Row 2 Column 2</H1>
text...
</DIV>
</DIV>
<DIV class="cleanFloat cleanBorders"> </DIV>
</DIV>
</DIV>
</BODY>
</HTML>
258 сообщений
#15 лет назад
BODY{
background-color: #EEEEEE;
text-align: center;
}
DIV
{
text-align: left;
}
H1
{
margin-top: 0;
}
.cleanBorders
{
border: 0;
margin: 0;
padding: 0;
}
1807 сообщений
#15 лет назад
Хрестоматийная проблема при верстке блоками - проблема высоты...Очень уж любят товарищи дизигнеры вырисовывать макеты именно с вот такими равновеликими по высоте колонками.......Вообще надо смотреть по ситуации более подробно - смотря какой фон, если просто цвет, то это решаемо и без выкрутасов, если что-то сложное, то тогда скорее всего скрипты.+если речь идет о основном фоне сайта, то есть варианты с комбинацией БОДИ и вытягиваемого на 100% высоты боди контейнерного блока...
короче суть в том, что каждый случай в этом плане уникален, иногда можно легко реализовать, иногда нет, надо смотреть на "живом пациенте"
1807 сообщений
#15 лет назад
sergey-best, чето вы такого наворотили, а можно посмотреть на это в готовом виде?
1807 сообщений
#15 лет назад
Цитата ("franky"):А что мешает залить весь body (или блок 1+2+3) фоном 1-го, а 2-му назначить float: right; ?
вот это как раз то, о чем я и говорил - иногда помогают решения такого вида, а иногда - нет, смотря что там дизигнер намалевал...
Вообще имхо это проблема многих наших дизайнеров - гордо именуя себя ВЕБ-дизайнерами, о самой веб-разработке они имеют весьма отдаленное представление, и общие принципы верстки страниц им неведомы....Например такие простые вещи, что макет под 1024х768 рисовать надо шириной примерно 1000 пикселей, а не 1024......Поэтому рисуют часто такое, что и реализовать-то нельзя. Особенно часто это касается всяких тянущихся градиентов...
771 сообщение
#15 лет назад
Цитата ("nehovaysyatopol"):вот это как раз то, о чем я и говорил - иногда помогают решения такого вида, а иногда - нет, смотря что там дизигнер намалевал...
это да...
самый страшный веб-дизайнер - это полиграфист. Они могут наворотить ТАКОГО! Сидишь потом, материшься и ломаешь голову как же это делать и как заставить такого дизайнера хоть раз поверстать собственное "творение"
1807 сообщений
#15 лет назад
franky, угу, а еще они любят в АдобИллюстраторе творить.....кумарит...не то, чтобы там все уж так ужасно, просто привык к фотошопу, перестраиваться неохота
1157 сообщений
#15 лет назад
Цитата ("swathtml"):Мне нужны две колонки, под которыми третья. Если верстать таблицами - все просто и понятно: ячейки лежат в строке и автоматически растягиваются до нужной высоты. А, вот, когда пробую слоями, то при разном кол-ве содержания блоков у них получается разная длина и цветная полоса фона обрывается слишком рано.
Да, вёрстка дивами имеет свои ограничения. Одно из таких ограничений - колонки получаются разной высоты.
Обойти это ограничение дивами можно, но делается через такие хаки, и потом ещё дополнительные хаки, чтобы первый хак работал,
что смысл в такой вёрстке теряется.
Вместо сокращения кода и удобочитаемости в итоге получается не очевидный код, который сложно поддерживать.
Поэтому самое простое и лучшее решение - верстать колонки таблицами.
1807 сообщений
#15 лет назад
superkoder, хз, если уж все так грустно, то имхо 1 строчка на Жыкваери - это лучше, чем городить огород из таблиц....хотя каждому свое, но для СЕО блоки куда лучше, поэтому если бы я был заказчиком, я бы настоял на блоках
16382 сообщения
#15 лет назад
Цитата ("nehovaysyatopol"):то имхо 1 строчка на Жыкваери - это лучше, чем городить огород из таблиц....
спорно весьма. подключать целый фреймворк чтобы что-то выровнять - не айс. а если js будет отключен?
каждому решению свое место. согласен с superkoder
1807 сообщений
#15 лет назад
frig, спорно, если Жыкваери нужна только для этого, но если Жыкваери уже для чего-то подключен - то почему бы не воспользоваться.....
1807 сообщений
#15 лет назад
Тоже вариант...я просто не особо жабаскрипт, зато в Жыкваери шарю...поэтому если Жыкваери все-таки подключен для чего-то, то я бы его использовал...
2989 сообщений
#15 лет назад

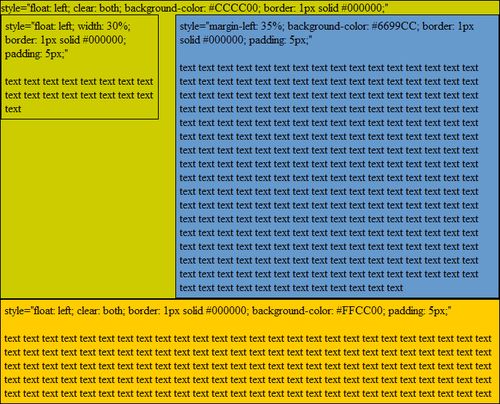
Сделать набор визуально равновеликих колонок из дивов не так уж сложно используя только css. Вот, например, как вариант. Если требуется рамка, то тоже решаемо без лишних наворотов.
771 сообщение
#15 лет назад
Цитата ("nehovaysyatopol"):Жыкваери
это и есть жаба-скрипт
 Просто набор готовых JS-модулей "на все случаи жизни"
Просто набор готовых JS-модулей "на все случаи жизни"
1807 сообщений
#15 лет назад
franky, я знаю, но суть от этого не меняется - в жабаскрипте я не особо, зато Жыкваери успел выучить более-менее нормально
1807 сообщений
#15 лет назад
elosoft, опять же, все зависит от того, что намалевал дизигнер...вы показали самый простой случай