Верстка DIV и Table. Почему 1-я более востребована?
710 повідомлень
#18 років тому
AntiDuck, ну тогда уж и код с блоками давайте поменяем 
<div class="header">Правительство уходит в отставку!</div>
<p>Все хорошее когда-то кончается...</p>
<p>Ла-ла-ла</p>
<ul class='menu'>
<li>Раз</li>
<li>Два</li>
</ul>
Скока мы тут по байтам наэкономили?
 Да и код намного логичнее стал
Да и код намного логичнее стал 
letayushaya вам правильный пример с блоками привела. Как уже неоднократно писалось в других топиках, таблицы надо использовать для вывода таблиц. Остальное можно сделать и с помощтю блоков.
296 повідомлень
#18 років тому
Цитата:Остальное можно сделать и с помощтю блоков.Немножко неправильно сказали... Не "можно", а "дОлжно"... ;-]
3240 повідомлень
#18 років тому
Увы, подчас такие требования от заказчиков приходят, что только старые добрые таблицы и выручают, особенно когда требования поддержки старых браузеров, или когда нужна полная резина во все стороны с многократной вложенностью таблиц/ячеек.У меня принцип такой, если какую-то задачу не могу осилить блоками (потратив много времени как своего, так и своих коллег), то использую таблицы. И наоборот, если могу осилить блоками - не использую таблицы, даже для "табличных данных", так как стараюсь минимизировать количество элементов разметки.
77 повідомлень
#18 років тому
tvv, заинтересовалась. Я вот как раз уже третий сайт подряд делаю резиновым на блоках. Причем в 2-х из них резиновость надо было делать при наличии минимальной ширины в 1000 px (то есть меньше 1000 - есть горизонт прокрутка, больше - нету). Пока блоки справляются, хотя в некоторых местах приходится напрячь МОСК (конечно, из-за "всеми любимого" ИЕ). В одном месте чтобы совсем не париться поставила таблицу на один внутренний блок.Можешь привести пример - схемку макета - при котором блоки-дивы пришлось заменить таблицами?
710 повідомлень
#18 років тому
letayushaya, можно и вам задать вопрос: как вы делаете минимальную ширину в IE?
3240 повідомлень
#18 років тому

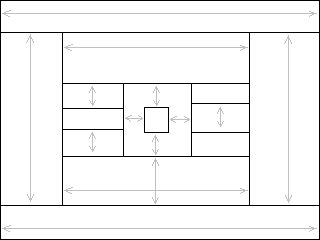
letayushaya, так сходу не вспомню, где-то так как на рисунке выше. Были проблемы с многократной вложенностью в IE6 с резиной одновременно по горизонтали и вертикали. В FF и Опере было все OK. Стрелочками показана резина.
77 повідомлень
#18 років тому
SolNikolay, можно. Задавай. 
С ИЕ7, как ты понимаешь, проблем нет.
Для остальных ИЕ подставляю костыль в виде прозрачного гифа высоты 1px с нужной минимальной шириной. На всю раскладку трех-колоночной верстки у меня получается 2-3 таких костыля. Другого способа пока не придумала. И в сети, честно говоря, не искала, как это делают другие.
tvv, о, да, интересный макетик.
 Думаю, при его верстке Билли икалось.
Думаю, при его верстке Билли икалось.
3240 повідомлень
#18 років тому
letayushaya, SolNikolay, в IE6 (и более ранних) можно ограничивать ширину например таким вот не очень элегантным решением прямо в CSS:width: expression(((document.documentElement.clientWidth || document.body.clientWidth) < 1000) ? "1000px" : "100%"
 ;
;Это понимает только IE, другие браузеры (и в том числе валидаторы) не понимают, поэтому такие стили нужно подключать отдельно, используя или условные комментарии (см. посилання и посилання), или вообще используя отдельные CSS для старых версий IE.
296 повідомлень
#18 років тому
Угу, можно либо через JS, либо с помощью двух дополнительных блоков (первый имеет левый бордер в 1000px, второй имеет левый маргин в -1000px, все это вложено друг в друга и имеет флоат лефт и позишн релатив). Первый способ менее громоздкий, зато второй не требует JS (увы, 2% пользователей отключают его)...
77 повідомлень
#18 років тому
tvv, а, ну вот как хорошо, разжилась новым способом. Спасибо. На самом деле - то лень моя, могла бы и сама отыскать. С валидностью разберемся, не проблема. Да и клиенты, слава богу, на ней не зациклены, им важнее, чтобы показывалось нормально.
aats, дополнительные блоки не хочется ставить, да и зачем, если можно стиль для ИЕ отдельно прописать. JS тем более не хочется привлекать.
296 повідомлень
#18 років тому
Цитата:JS тем более не хочется привлекать.letayushaya, приведенный товарищем tvv код это и есть упомянутый мной JS-вариант...

77 повідомлень
#18 років тому
aats, уупс, я привыкла, что css с JS не связаны, вот и не соотнесла одно с другим. 
Да-да, есть и мне еще чему многому учиться.

В JS я вообще полный профан, но и осваивать ее не собираюсь.
296 повідомлень
#18 років тому
Цитата:В JS я вообще полный профан, но и осваивать ее не собираюсь.Солидарен...
 Тоже не учу JS (раньше утешал себя мыслями о том, что большАя часть пользователей его отключает, поэтому и использовать его без крайней необходимости смысла нет; нынче же понимаю, что мне просто лень...
Тоже не учу JS (раньше утешал себя мыслями о том, что большАя часть пользователей его отключает, поэтому и использовать его без крайней необходимости смысла нет; нынче же понимаю, что мне просто лень...  ).
).
77 повідомлень
#18 років тому
aats, не, мне не лень, мне просто некогда. А для JS у меня программист есть. 
192 повідомлення
#18 років тому
Если картинка ведет себя во всех браузерах хорошо, то значит =ВСЁ= правильно. И к черту все эти разговоры что "с такой то точки зрения" это неправильно. Блочная верстка тем и хороша что есть куча способов выкрутиться из положения и задать положение всемозможными способами. Чего только отрицательные поля стоят. Сторонникам табличной верстки - скажить сразу что вам лень переучиваться.
373 повідомлення
#17 років тому
Див (если его разработает знающий человек) все время четко показывает и тянется как надо, а таблицу можно только прикручивать (почти ко всему). Если дизайн сложный - то проще на дивах, на таблицах каждый элемент в отдельную ячейку надо - геморрой еще тот получится.



