Верстка DIV и Table. Почему 1-я более востребована?
160 повідомлень
#18 років тому
А не, все-таки скажу. Мне в GoLive очень нравится редактор стилей. Очень удобный.
441 повідомлення
#18 років тому
Тема медленно но верно скатывается в сравнение редакторов 
Внесу свою лепту - уже достаточно давно юзаю UniRed и вполне им доволен. Есть табы, подсветка синтаксиса, поиск и замена с регэкспами, макросы, фильтры, автодополнение (нужно самому в конфиге прописать, что и как дополнять), "бланки" для разных типов файлов, еще кучка менее востребованных фич.
38 повідомлень
#18 років тому
only1, мне кажется GoLive развиватся не будет. Либо сольется в экстазе с Дримом. И будет этакий Adobe GoLive Dreamweaver
TO ALLДримвивер НЕ РЕДАКТОР! Это СРЕДА web разработки. Почему все пытаются сравнить несравнимое? По моему вы пытаетесь сравнивать редакторы с подсветкой синтаксиса и компиляторы. Это разные вещи. ИМХО, конечно....
По поводу разных редакторов есть еще посилання вот такая компания. Она меня приятно удивила редактором CSS (то что там можно смотреть сразу визуально как выглядит стиль) и редактором PHP (встроенный компилятор, т.е. можно не ставить никаких серверов для проверки работы скрипта).
Я считаю что современный человек должен быть в курсе новинок ПО и востребованных языков и осваивать их или хотя бы иметь представление об их возможностях. Иначе в один прекрасный день ваше знание Кобол окажется никому не нужным как и вы
 . Кстати возвращаясь к теме топа может поэтому и умирают таблицы?
. Кстати возвращаясь к теме топа может поэтому и умирают таблицы?
710 повідомлень
#18 років тому
sukebe, подкину еще два: PSPad (в основном для редактирования php-скриптов пользую) и CSE HTML Validator (жаль платный, а так - отличная софтина для правки html: подсветка, валидатор и прочее).
296 повідомлень
#18 років тому
Цитата:вы работаете под Windows? Если да, то увы вы уже стали "кнопкошлепом", поэтому не бойтесьДа, юзаю win... Однако себя кнопкошлепом не считаю, ибо умею кодить на ассемблере под реальный режим процессора (по крайней мере год назад умел), т.е. мне лично все равно, какая там у меня ОС.

Цитата:
Как что работает узнают не копаясь в чужих кодах, а создавая свои. Есть поговорка у прогеров "проще написать новый код, чем исправлять чужой".Видите ли, чтобы создать свое, нужно учить сначала много. При этом в большинстве учебников не всегда все оговаривается. Например, то же чтение файлов в PHP - редко в каком учебнике напишут, что перед тем, как считывать файл, его надо заблокировать flock'ом - хотя в большинстве хороших исходников это имеется. Да и вообще, не всегда можно додуматься до какого-то алгоритма (ну, просто скла ума у людей разный), поэтому у другого человека алгоритм может получиться более универсальным / быстродействующим - поэтому не вижу проблемы в том, чтобы перенять все хорошее.
Цитата:
Дримвивер НЕ РЕДАКТОР! Это СРЕДА web разработки. Почему все пытаются сравнить несравнимое?Лично я не пытаюсь ничего ни с чем сравнивать. Суть в том, чтобы определиться, что является более удобным.
38 повідомлень
#18 років тому
aats, Цитата:ибо умею кодить на ассемблере
Теперь понятна ваша страсть к блокноту
 , забейте на среды, вам это не нужно. Человеку который может говорить на языке машин не нужны посредники...
, забейте на среды, вам это не нужно. Человеку который может говорить на языке машин не нужны посредники...Я увы постичь ассемблер не сподобился, поэтому мне нужен посредник.
Понимаете aats дело иногда не только в удобстве но и в скорости создания приложения. Например сколько вам потребуется времени просто написать ассемблер код окна (жуть...)? Простого пустого окна? И сколько времени это занимает в Дельфи, всего один кнопкошлеп
 ))
))Насчет учебников согласен. Толковый учебник в наше время редкость. Вот скачал не так давно подборку учебников по ПХП, посмотрел. Полезных и внятных всего три штуки из 16ти! В остальных такая размазня и набор умных слов что даже читать тошно.
Хорошо хоть на бумажных носителях сэкономил, каждая книга стоит рублей по 300-400.
296 повідомлень
#18 років тому
Ну, про асм стебаться не надо, ибо учил я его не по своему желанию - институт обязывает...  А по поводу создания формы - создавать ее тоже можно по-разному... Например, можно взять готовую TForm, а можно написать и свою на WinAPI. В последнем случае, конечно, потребуется на 10 минут больше, однако размер исполняемого файла будет на 300 Kb меньше, да и работать будет в последствии быстрее. Так что зачастую суть не в скорости разработки, а в качестве конечного результата. Тот же C# - чисто ООП'шный язык, разработка на нем идет достаточно быстро, однако в плане скорости конечного результата приходится разочаровываться иногда. Кстати, вот, потихоньку подошли к самому сабжу темы - почему стоит использовать блоки... Разработка верстки на блоках, конечно, сложнее (в смысле - больше знаний требует), и, возможно, дольше, однако результат получается гораздо более качественный.
А по поводу создания формы - создавать ее тоже можно по-разному... Например, можно взять готовую TForm, а можно написать и свою на WinAPI. В последнем случае, конечно, потребуется на 10 минут больше, однако размер исполняемого файла будет на 300 Kb меньше, да и работать будет в последствии быстрее. Так что зачастую суть не в скорости разработки, а в качестве конечного результата. Тот же C# - чисто ООП'шный язык, разработка на нем идет достаточно быстро, однако в плане скорости конечного результата приходится разочаровываться иногда. Кстати, вот, потихоньку подошли к самому сабжу темы - почему стоит использовать блоки... Разработка верстки на блоках, конечно, сложнее (в смысле - больше знаний требует), и, возможно, дольше, однако результат получается гораздо более качественный.
77 повідомлень
#18 років тому
В общем, много тут чего уже написали.Суть сводится к тому, что те, кто блочной версткой не владеют, говорят: "А нам и так хорошо, и плевали мы на ваши аргументы".
А те, кто владеет, говорят: "Глупые, обучитесь, и поймете всю широту открывающихся перед вами возможностей сочетания и блочной, и табличной верстки".

Я первый год только таблицами верстала. Потому как блоки вызывали оторопь и дрожь. Потом жизнь заставила обучиться. Во-первых, пошли сложные многослойные дизайны, где таблицы проигрывают, или просто не годятся. Во-вторых, необходимость раскрутки показала, насколько выигрывают в этом "дивные" сайты - с легким кодом, с независимым расположением блоков (когда контент можно поместить сверху кода). В-третьих, было несколько проектов, которые приходилось переделывать на уровне css - при наличии таблиц я бы там закопалась. В-четвертых, в-пятых, в-следующих - все перечисленные выше преимущества блочной верстки.
Кстати, ничего в блочных не расползается при нормальной верстке. А таблицу верстать проще тому, кто просто еще не разобрался в блочной системе.
Вывод: на начальном этапе работы нормально верстать таблицами. Потом неизбежно специалист приходит к освоению дивов. Или не становится специалистом.

710 повідомлень
#18 років тому
Цитата ("letayushaya"):Вывод: на начальном этапе работы нормально верстать таблицами. Потом неизбежно специалист приходит к освоению дивов. Или не становится специалистом.
Лучше на начальном этапе как раз блочная верстка. Если сначала научитесь табличной - переучиваться сложнее.
77 повідомлень
#18 років тому
SolNikolay, да не надо ПЕРЕучиваться. Просто одно дополняется к другому. Не важно, чем овладевать в первую очередь.Главное, чтобы использовать плюсы и того, и другого метода.
И потом, я написала не "лучше", а "нормально".
3 повідомлення
#18 років тому
Вебдваноль - слышали про такое? Так вот это только дивы... От этого никуда не денешься, это новый стандарт интернета. Коллеги уже упоминали здесь про CSS - действительно, дизайн по стандартам предполагает именно блоки, а не как не таблицы...
441 повідомлення
#18 років тому
Gabrielle, "вебдваноль" тут немного не к месту упомянут. Во-первых, это все-таки к верстке особого отношения не имеет, а во-вторых, верстать с помощью CSS начали на несколько лет раньше, чем был придуман этот термин. И еще раз хочу сказать (можете считать меня занудой), что верстать надо не DIV'ами, а блоками. Разница понятна?
А то приходится время от времени наблюдать код типа такого:
<div class="header">Правительство уходит в отставку!</div>
<div class='text'>Все хорошее когда-то кончается...</div>
<div class='text'>Ла-ла-ла</div>
<div class='menu'>
<div>Раз</div>
<div>Два</div>
</div>
Т.е., вроде бы человек и верстает "по-модному", а результат получается не лучше, чем "табличный".
296 повідомлень
#18 років тому
sukebe, думаю, говоря, что "верстать надо div'ами", и говорящий и слушающий в большинстве случаев понимают, что речь идет об использовании div'ов в качестве каркаса, а не тотального их применения.
710 повідомлень
#18 років тому
aats, да некоторые, похоже, не понимают 
sukebe, ну даже в вашем варианте в таблице бы это выглядело как:
<table class="header">
<tr>
<td>
Правительство уходит в отставку!
</td>
</tr>
</table>
<table class='text'>
<tr>
<td>
Все хорошее когда-то кончается...
</td>
</tr>
</table>
<table class='text'>
<tr>
<td>
Ла-ла-ла
</td>
</tr>
</table>
<table class='menu'>
<tr><td>Раз</td></tr>
<tr><td>Два</td></tr>
</table>
3 повідомлення
#18 років тому
Вебдваноль имеет прямое отношение к верстке, так как верстка напрямую связана с дизайном, соответственно и с внешним видом сайта, а также его юзабилити.а CSS действительно стали использовать немного ранее, но успеха не юодились, потому что стандарты стали набирать силу только в последнее время - где-то год, может, полтора. А до этого это были компромиссные решения, а не полноценные сайты на стандартах.
221 повідомлення
#18 років тому
Я думаю правильнее написать так<table class="header"><tr><td>Правительство уходит в отставку!</td></tr>
<tr><td class='text'>Все хорошее когда-то кончается...</td></tr>
<tr><td class='text'>Ла-ла-ла</td></tr></table>
<table class='menu'><tr><td>Раз</td></tr>
<tr><td>Два</td></tr></table>
И если сравнивать с
<div class="header">Правительство уходит в отставку!</div>
<div class='text'>Все хорошее когда-то кончается...</div>
<div class='text'>Ла-ла-ла</div>
<div class='menu'>
<div>Раз</div>
<div>Два</div>
</div>
Можно увидеть, что сэкономленого кода уж совсем мало ... можно посчитать в байтов)) Да и скорость обработки кода зависит от самого компьютера и интернет соеденения , которое уже долеко не 33 000 битов/сек
И почему с помощью таблиц нельзя использовать все преимущества css? .... style=" " и вперед .. без ограничений
3 повідомлення
#18 років тому
AntiDuck, можно, но я подчеркиваю именно термин "стандарт". Он подразумевает блоки.В таблице style можно применить и к table, и к tr, и к td и т.п. В диве все однозначно.
Да и вообще, о чем мы спорим? Должна признаться, что в одном случае лучше верстать блоками (дивами), а к другим применимы таблицы (но правда, очень редко в случае крайней необходимости и оправданности).
296 повідомлень
#18 років тому
AntiDuck, а который из этих кусков кода более понятен? Конечно, второй... А вот представьте, что подобных кусков будет десяток и все вложенные...
296 повідомлень
#18 років тому

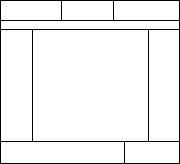
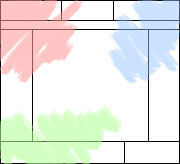
Или, к примеру, попробуйте организовать вот такую структуру с помощью таблиц (см. рис.) и посмотрите, насколько более громоздкой она получится, нежели в случае с блоками.
77 повідомлень
#18 років тому

AntiDuck, когда sukebe привел для примера кусок кода с дивами, он имел в виду, насколько я понимаю, что люди тупо расставляют блоки так же, как ставили бы на этом месте ячейки таблиц. А также, что используют без раздумья дивы там, где оптимальнее подошли бы другие тэги.
И вопрос тут не в правильности, и не в сэкономленности кода, а в том, что у некоторых при применении блоков не получается никакой экономии и выгоды.
aats, к твоему примеру еще стоит добавить пару-тройку фоновых изображений (в закрашенных местах), и просьбу расположить текстовую часть (центральный большой квадрат) первым в коде для лучшей оптимизации страниц.






