Табличный грид, верстка
27 повідомлень
2195 повідомлень
2195 повідомлень
#17 років тому
Js-кодом или готовым плагином? Подскажите название.
27 повідомлень
#17 років тому

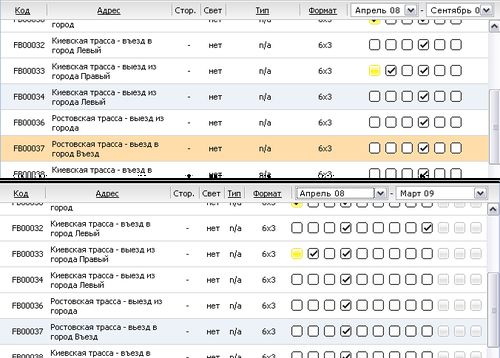
Из рисунка должно быть понятно, нужно было чтобы при увеличении ширины последнего столбца, автоматически изменялась ширина столбцов в
шапке таблицы, сначала думал сделать с использованием thead, tbody но были проблемы в Opera, поэтому прокрутку сделал с использованием divа
overflow:auto;
overflow-x: hidden;
width:100%;
background:White;
+ скрипт для синхронизации ширини столбцов
$("#status_header").css('width', $("#status_data").innerWidth() + 10));
$("#type_data").css('width', $("#type_header").innerWidth() + 5));
$("#light_data").css('width', $("#light_header").innerWidth());2195 повідомлень


