Помощь по jquery и ie6
279 сообщений
#15 лет назад

Добрый день, вопрос в следующем, при заполнении блока картинками ие6 себя ведет очень странно(по крайней мере ие тестер так показывает), а именно при прокрутке блока некоторые картинки прокручиваются,некоторые остаются на своих местах,ума не приложу,чезафигня
прикладываю скрин и последовательность действий чтоб получить баг
-берем ие6
-заходим на ссылка
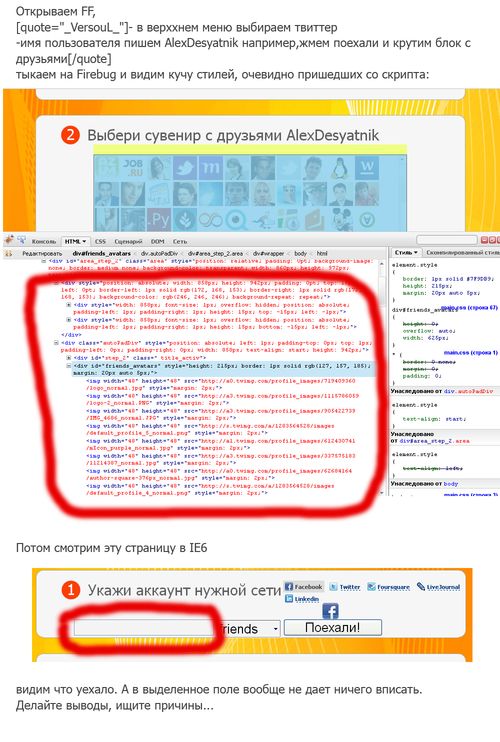
- в верххнем меню выбираем твиттер
-имя пользователя пишем AlexDesyatnik например,жмем поехали и крутим блок с друзьями получаем скрин
картинки наезжают друг на друга =( не пойму,что этому ие6 нужно
87 сообщений
#15 лет назад
Очень интересный спецэффект. Там ещё один баг в ие6 есть, иконка слева от строки ввода имени не меняется. А по поводу отображения картинок - вы посмотрите, будет ли такой глюк наблюдаться, если конейнер с картинками сгенерировать не скриптом, а создать его сразу в файле html. И желательно с теми же изображениями, что и на скрине. Есть подозрения, что ие6 ведёт себя так из за того, что элементы img добавляются в дерево DOM в цикле по одному. Вы ведь параллельно с этим ещё и каждое img в буфер скидываете, так добавьте этот буфер в конце цикла к контейнеру, это будет и в плане быстродействия лучше.
Там ещё один баг в ие6 есть, иконка слева от строки ввода имени не меняется. А по поводу отображения картинок - вы посмотрите, будет ли такой глюк наблюдаться, если конейнер с картинками сгенерировать не скриптом, а создать его сразу в файле html. И желательно с теми же изображениями, что и на скрине. Есть подозрения, что ие6 ведёт себя так из за того, что элементы img добавляются в дерево DOM в цикле по одному. Вы ведь параллельно с этим ещё и каждое img в буфер скидываете, так добавьте этот буфер в конце цикла к контейнеру, это будет и в плане быстродействия лучше.Так же может быть попробовать задавать свойство overflow-y контейнеру не в auto а в scroll, вдруг поможет.
upd И ещё, такой спецэффект может быть из за того, что картинки в контейнер грузятся постепенно, не в один момент. Можно попробовать показывать контейнер id="friends_avatars" уже после того, как в него добавлены все изображения.
279 сообщений
#15 лет назад
Segoddnja картинки сети не меняются тк они пнг, спасибо за наблюдательность,конвертну сейчас в жпег и все будет норм, а с полем и прокруткой хз
87 сообщений
#15 лет назад
Ты попробуй сделать то что я написал. Есть у меня подозрение, что это возникает из за поэлементного добавления изображений в дерево. Можно ещё попробовать создать временный контейнер и грузить все изображения в него. Когда все изображения будут прописаны и загружены, просто присоединить их к #friends_avatars.
87 сообщений
#15 лет назад
А можно подробнее, какие именно проблемы в этой верстке? У самого просто опыт не очень большой, как на мой взгляд - вроде всё нормально. По этому интересно мнение специалиста, чтобы на примере понять что конкретно не так. Тем более что проблема, указанная ТС уж точно не в верстке.
279 сообщений
#15 лет назад
Sytrus я вижу у вас огромный опят верстки,расскажите,что не так во всей верстке? она одинаково смотрится во всех браузерах,включая ие6, проходит валидацию...Объясните плз,что же я не так сделал
390 сообщений
#15 лет назад
Цитата ("_VersouL_"):картинки наезжают друг на друга =( не пойму,что этому ие6 нужно
Аватары с твитера разного размера, например синий смайлик уменьшен с 124px на 48px и если в нормальных браузерах она нормально уменьшилась, в IE6 нет - не вникал почему, в коде разых стилей немерено, скриптом прописаны или как хз, но проблема в css 100%.
Кроме того, жуки не только в этих авах.. там и заголовок едет и иконки социалок и сама форма.. = проблема во всей верстке

Оффтопик
Выбросите Цитата ("_VersouL_"):
ие тестер
279 сообщений
#15 лет назад
Не понимаю,либо я ослеп,я не вижу проблем с едущими заголовками и формой,можете ткнуть носом,и сказать и показать,что не так.Картинкам явно прописан width и height не знаю почему ие6 их игнорирует, я вижу косяк только в том блоке. Стиль у меня один,никаких посторонних не подключаю,все свои и там ничего про размер картинок для того бока.
Знаю,что ие тестер зло,но он на порядок удобнее чем запуск виртуал бокса с настоящим ие6
Все таки я не понимаю проблемы
390 сообщений
#15 лет назад

Возможно у меня MultipleIEs глючит, т.к. здесь ссылка вроде все норма.
Не уверен что поможет, надо весь код смотреть, но попробуйте именно в css прописать:
#friends_avatars img {width: 48px; height: 48px}а лучше
#friends_avatars img {width: 48px; height: 48px; overflow: hidden}А еще лучше забейте на IE6 и живите спокойно

P.S. Не спорю, с IE тестером удобней, как и с MultipleIEs в моем случае
 , но результат на лицо.
, но результат на лицо.
279 сообщений
#15 лет назад
Огого не думал,что может быть такая разница в отображении разными тестерами =))) я в шоке, вот пложу скрин как видит мой иетестерСтили это мои,я этот блок сразу в хтмл делаю высотой 0 и дисплей ноне,а кода нужно его показать добавляю остальные стили
Вот мой иетестер показывает точно как на ссылке которую вы показали, ие конечно мастдай,но все же интересно найти причину почему он так себя ведет
279 сообщений
#15 лет назад
Sytrus так как на вашем скрине,сайт выглядел до го как я в дополнительном ксс который для ие поправил эти не точнсти, судя по всему MultipleIEs пропускает мимо себя условные комментарии или не считает себя за ие6(чтоб не позориться)
390 сообщений
#15 лет назад
Цитата ("_VersouL_"):или не считает себя за ие6(чтоб не позориться)
 именно так. он вообще у меня глючный стал, когда ослика обновил.
именно так. он вообще у меня глючный стал, когда ослика обновил.
87 сообщений
#15 лет назад
_VersouL_, у меня в ietestere картинка точно такая же как и у тебя, ничего не едет, проблема только в блоке с аватарами. И проблема там явно не в css, а именно в динамическом добавлении картинок.
87 сообщений
#15 лет назад
Заинтересовало меня такое поведение ие6. Я вот что заметил, те изображения, которые неподвижны при прокрутке, в дереве DOM в DebugBar отображаются не как img, а как shape. Что это за причуда такая, я не знаю, тега такого вроде бы не существует, и инфы я о нем не нашёл. Но, если создавать изображения в цикле без указания атрибута src, то они создаются правильно, никаких shape не появляется. И уже после того как все пустые изображения созданы, их можно обойти при помощи $('#friends_avatars img'
Я вот что заметил, те изображения, которые неподвижны при прокрутке, в дереве DOM в DebugBar отображаются не как img, а как shape. Что это за причуда такая, я не знаю, тега такого вроде бы не существует, и инфы я о нем не нашёл. Но, если создавать изображения в цикле без указания атрибута src, то они создаются правильно, никаких shape не появляется. И уже после того как все пустые изображения созданы, их можно обойти при помощи $('#friends_avatars img' .each() и каждому присвоить соответствующий атрибут src. И всё работает.
.each() и каждому присвоить соответствующий атрибут src. И всё работает.



