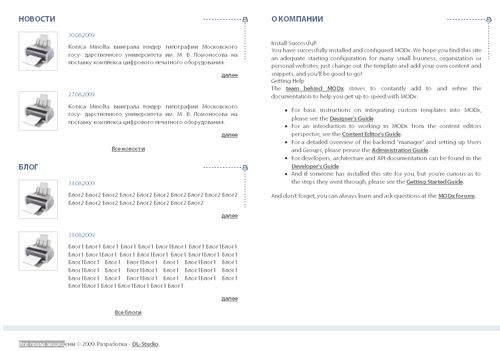
Оцените, пожалуйста, верстку
245 сообщений
791 сообщение
#16 лет назад
В 1 бросаются в глаза блочные элементы внутри строк (<p> внутри <a>
а во втором - много заголовков H1
245 сообщений
#16 лет назад
Цитата ("h4mpy"):В 1 бросаются в глаза блочные элементы внутри строк (<p> внутри <a>
Посмотрите внимательно - ссылка в данном случае БЛОЧНЫЙ ЭЛЕМЕНТ (см. CSS правила).
Можно было сделать и без вложенного <p> - за счет padding ссылки, но не захотел так (пришлось бы дописывать стили для IE <= 6)
248 сообщений
245 сообщений
245 сообщений
#16 лет назад
Товарищи, поактивнее =)
3195 сообщений
245 сообщений
#16 лет назад
Цитата ("AlekartRu"):Оффтопика вам... эээ... просто мнения пособирать нужно или вы всё-таки исправлять что-то будете (те же шрифты, например)?
Если будет объективно что-то, то исправлю.
Что с шрифтом не так!? - Я же написал, что шрифт не на всех системах отображается одинаково - НО использовать нужно именно его.
Критикуйте дальше.
245 сообщений
#16 лет назад
Вот столько просмотров и столько ответов мало =)Господа, активнее пожалуйста.
601 сообщение
#16 лет назад
ссылкаВот и вся оценка.
и вообще используйте ссылка и ваша верстка будет нормальной.
Но без возможности изменить контент и посмотреть какой результат получится бессмысленно спрашивать оценку. Нельзя же понять как поведет себя верстка, например при изменении количества пунктов меню.
PS Ссылки меню внизу, на ссылки совсем не похожи. Черные и не подчеркнутые.
PPS Не резиновая. Фи.
22 сообщения
#16 лет назад
<span class="item">
<a href="13.html" title="О компании">
<img src="assets/images/about_comp.jpg" class="img_ext"/>
</a>
<br/><br/>
<a href="13.html" title="О компании" class="title">О компании</a>
</span>
->
<a href="13.html" title="О компании">
<img src="assets/images/about_comp.jpg" class="img_ext"/>
О компании
</a>
Про печать не стоит забывать, про h1 уже сказали, также вы в тех местах, где нужно margin, используете padding, не понятен смысл <div id="page">