Насколько убога верстка?
2565 сообщений
3195 сообщений
#15 лет назад
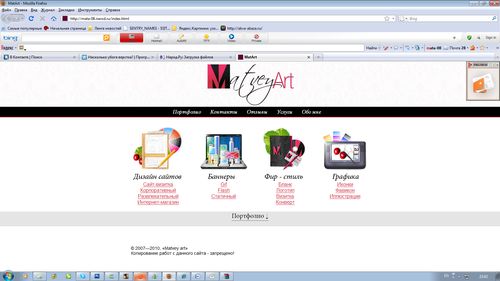
На народе сделай свою страницу и выложи вёрстку, скачивать вряд ли кто-то будет.
201 сообщение
2565 сообщений
#15 лет назад
AlekartRu, Ок, сейчас сделаю, просто думал что в архиве будет удобнее.
1599 сообщений
105 сообщений
1807 сообщений
#15 лет назад
Как для табличной верстки новичка - наверное даже ничего.....Но таблицами верстать - типа моветон, курите блоки, юзайте валидатор, и выносите все стили в css
756 сообщений
#15 лет назад
Установи плагин валидатора для фаерфокса!57 предупреждений! Перечеслять не буду!
3460 сообщений
#15 лет назад
<body style="background-image: url(images/BG.gif);background-repeat: repeat-x;" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
Ну как минимум, чего б не вынести этот стиль в css файл? Лень или что? Ума не приложу зачем тогда подключать файл css.. да и вот эти "leftmargin="0" topmargin="0" и т.д. просто в классе прописываешь "margin:0; padding:0;" и все..
В теге img всегда пиши alt="" для валидности
а вот border="0" ни к чему здесь, так как в css просто можешь прописать img {border:0;} и не надо каждый раз тулить его в тег.
Так же, когда верстаешь, придерживайся какой-то структуры.. ну типа
<div class="page">
<div class="header"></div>
<div class="center"></div>
<div class="footer"></div>
</div>
walign="bottom" - очипятка! это я еще валидатором не проверял, думаю подобных еще насобирается.. обязательно проверяй - ссылка
<style>
#bn {display:block;}
#bt {display:block;}
</style>
Вот из ит? для этого у тебя есть подклюенный файл "my.css" .
Так же названия классов немного неразборчивое для постороннего человека.. к примеру "men" - пиши "menu" уже.. и много других.. Cap, qew, ont и т.д., короче даже и намека нету, за что стиль отвечает.
2565 сообщений
#15 лет назад

Осталось исправить 2 ошибки в валидаторе.
Но совершенно не пойму что в документе не так..помогите пожалуйста

Вот новый код:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>MatArt</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link type="text/css" rel="StyleSheet" href="my.css">
<link rel="shortcut icon" href="feee.ico" type="image/x-icon">
<script type="text/javascript" src="jquery-1.3.1.min.js"></script>
<script type="text/javascript" src="event_processor.js"></script>
<script src="http://www.nikitakorolev.ru/scr/smartresponder.js" language="javascript" type="text/javascript"></script>
</head>
<body>
<table class="glavt" cellpadding="0" cellspacing="0" align="center">
<tr>
<td class="Cap" align="center"><a href=""><img src="images/logo.png" alt=""></a></td>
</tr>
<tr>
<td class="men" align="center">
<a href="#" class="menuuuxa">Обо мне</a><a href="#" class="menuuuxa">Услуги</a><a href="#" class="menuuuxa">Отзывы</a><a href="#" class="menuuuxa">Контакты</a><a href="#" class="menuuuxa">Портфолио</a></td>
</tr>
<tr>
<td class="ont" valign="top"><br>
<table width="803" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td align="center">
<img src="images/designsites.png" alt="" >
</td><td align="center">
<img src="images/banners.png" alt="" >
</td><td align="center">
<img src="images/fir.png" alt="" >
</td><td align="center">
<img src="images/graf.png" alt="" >
</td>
</tr>
<tr>
<td align="center" valign="top" class="bubu">
<a href="#" class="qew">Сайт-визитка</a><br>
<a href="#" class="qew">Корпоративный</a><br>
<a href="#" class="qew">Развлекательный</a><br>
<a href="#" class="qew">Интернет-магазин</a><br>
</td><td align="center" valign="top">
<a href="#" class="qew">Gif</a><br>
<a href="#" class="qew">Flash</a><br>
<a href="#" class="qew">Статичный</a><br>
</td><td align="center" valign="top">
<a href="#" class="qew">Бланк</a><br>
<a href="#" class="qew">Логотип</a><br>
<a href="#" class="qew">Визитка</a><br>
<a href="#" class="qew">Конверт</a><br>
</td><td align="center" valign="top">
<a href="#" class="qew">Иконки</a><br>
<a href="#" class="qew">Фавикон</a><br>
<a href="#" class="qew">Иллюстрации</a><br>
</td></tr></table><BR>
<CENTER>
<div id="q1" class="EEEER">
<span class="line" style="cursor:pointer;">Портфолио ↓</span>
</div>
<br></CENTER>
<div id="box"><br>
<TABLE width="753" border="0" align="center" cellpadding="0" cellspacing="0"><tr><td align="left" class="govx">Дизайн сайтов:</td></tr><tr><td class="por"><a href="#" class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por" ><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt="" ></a></td></tr><tr><td colspan="4" align="right" class="qew"><a href="#" class="qew">Все работы</a></td></tr><tr><td align="left" class="govx">Логотипы:</td><tr><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por" ><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td></tr><tr><td colspan="4" align="right" class="qew"><a href="#" class="qew">Все работы</a></td></tr><tr><td align="left" class="govx">Иконки:</td><tr><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por" ><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td><td class="por"><a href="#"class="linkopacity"><img src="images/gggtr.jpg" alt=""></a></td></tr><tr><td colspan="4" align="right" class="qew"><a href="#" class="qew">Все работы</a></td></tr></table>
</div>
</td>
</tr>
<tr>
<td class="foot"><span class="tfoo">© 2007—2010, «Matvey art»<br>
Копирование работ с данного сайта - запрещено!</span></td>
</tr>
</table>
</body>
</html>
1599 сообщений
#15 лет назад
ссылка - написано английским языком:Цитата:
This is the HTML 4.01 Frameset DTD, which should be
used for documents with frames. This DTD is identical
to the HTML 4.01 Transitional DTD except for the
content model of the "HTML" element: in frameset
documents, the "FRAMESET" element replaces the "BODY"
element.
У вас фреймы есть? Нет. Меняйте доктайп.
584 сообщения
#15 лет назад
<a href="#" class="qew">Сайт-визитка</a><br><a href="#" class="qew">Корпоративный</a><br>
<a href="#" class="qew">Развлекательный</a><br>
<a href="#" class="qew">Интернет-магазин</a><br>
лучше заменить на
<контейнер class="wrapper">
<a></a>
<a></a>
<a></a>
</контейнер>
и описывать так
.wrapper a { color:green; font-size:10px;}
а вот это:
<CENTER>
<div id="q1" class="EEEER">
<span class="line" style="cursor:pointer;">Портфолио ↓</span>
</div>
<br></CENTER>
вот так:
<div id="q1" class="EEEER line"> Портфолио ↓</div>
.line {cursor:pointer;}
.EEEER {...... width:800px; margin:0 auto;} /* вместо <center> */
вообще, желательно, из тегов и их параметров оставить только теги разметки, т.е. <center>, width="753", border="0", align="center", cellpadding="0", cellspacing="0" и т.д. описывать правилами css, в таком случае у Вас получится чистый код, что-то вроде
<table class="bodyWrapper">
<tbody>
<tr>
<td>
<a href="#">123</a>
</td>
</tr>
</tbody>
</table>
и описывать все свойствами
table.bodyWrapper {...
table.bodyWrapper tr {...
table.bodyWrapper tr td {...
table.bodyWrapper tr td a {...
3460 сообщений
#15 лет назад
MatArt, доктайп не годится, верно сказал Paralysed.Меняйте на
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
и в теге html
<html xmlns="http://www.w3.org/1999/xhtml">
А вообще, очень много лишнего. И то, что уже сказали/сказал и к примеру вот:
class="line" style="cursor:pointer;"
Что это? разве нельзя было то что в стайле занести в класс "line" и так много чего у Вас валяется. Код ужасный, без обид только

Переходите на блочную верстку.
Да, и еще, название классов типа "bubu" - что это? )) Так не делается. Класс "qew" - ну там же явно просится имя "menu", просто должно быть что-то характерное, а не от балды

Успехов!

3460 сообщений
#15 лет назад
MatArt, доктайп не годится, верно сказал Paralysed.Меняйте на
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
и в теге html
<html xmlns="http://www.w3.org/1999/xhtml">
А вообще, очень много лишнего. И то, что уже сказали/сказал и к примеру вот:
class="line" style="cursor:pointer;"
Что это? разве нельзя было то что в стайле занести в класс "line" и так много чего у Вас валяется. Код ужасный, без обид только

Переходите на блочную верстку.
Да, и еще, название классов типа "bubu" - что это? )) Так не делается. Класс "qew" - ну там же явно просится имя "menu", просто должно быть что-то характерное, а не от балды

Успехов!

P.S. В xhtml <img src="images/designsites.png" alt="" > ставится вконце слеш, вот так <img src="images/designsites.png" alt="" />
Это если на доктайп нормальный поменяешь, то придется исправлять такого типа ошибки, а их там еще насоберается немало!