Маленький вопросик по большой проблеме (верстка)
3 сообщения
#16 лет назад
Помогите, в експлорере div не становится по центру. В Опере всё нормально. Где я туплю?
<?xml version="1.0" encoding="_document-encoding_"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>новый шаблон</title>
<meta name="keywords" content="" />
<meta name="description" content="" />
<link rel="stylesheet" href="default.css" type="text/css" />
</head>
<body>
<div id="upbg"></div> <!-- верхний бек -->
<div id="outer" >
<div id="header">
<div id="headercontent">
<h1>Пам-барам<sup>1.0</sup></h1>
<h2>маааленький текст</h2>
</div>
</div>
<form method="post" action=""> <!-- форма поиска -->
<div id="search">
<input type="text" class="text" maxlength="64" name="keywords" />
<input type="submit" class="submit" value="Search" />
</div>
</form>
</div>
</body>
</html>
css
#upbg
{
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 275px;
background: #fff url('images/bg2.jpg') repeat-x;
z-index: 1;
}
#outer
{
z-index: 2;
position: relative;
width: 82%;
border: solid 7px #fff;
background-color: #fff;
margin: 0 auto;
}
#header
{
position: relative;
width: 100%;
height: 9.0em;
background: #2B2B2B url('images/topbg.gif') repeat-x;
margin-bottom: 2px;
}
791 сообщение
#16 лет назад
Для explorer нужно прописатьtext-align:center; для body и text-align:left; для основного блока
3 сообщения
#16 лет назад

Цитата ("h4mpy"):
Для explorer нужно прописать
text-align:center; для body и text-align:left; для основного блока
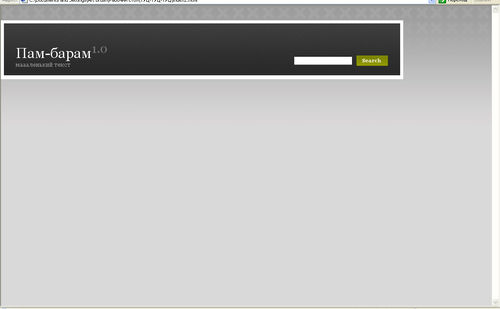
не помогает, всё наместе. Посмотри вложение
3 сообщения
#16 лет назад
Цитата ("h4mpy"):Для explorer нужно прописать
text-align:center; для body и text-align:left; для основного блока
Всё помогло, сглупил. Спасибо большое.)))

