Что не так в вёрстке?
778 сообщений
#17 лет назад

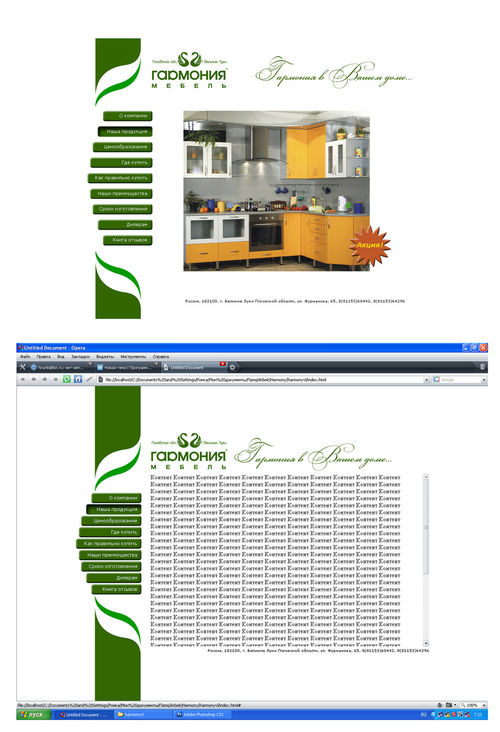
В приложенном файле исходный дизайн и свёрстанная страница. Я не специалист в программировании, но изображение после вёрстки весьма отличается от исходного дизайна. В чём дело?
2206 сообщений
#17 лет назад
Как то не понятно вопрос задали. Ну да, сверстаная страничка отличается от макета. Т.е. вам сказать чем отличается? 
778 сообщений
#17 лет назад
Она не просто "отличается" - она очень "сильно отличается"  А отличаться не должна. Вот я и спрашиваю: что не так с вёрсткой? Или с верстальщиком?
А отличаться не должна. Вот я и спрашиваю: что не так с вёрсткой? Или с верстальщиком?
201 сообщение
#17 лет назад
Цитата ("hrumk"):Она не просто "отличается" - она очень "сильно отличается"А отличаться не должна. Вот я и спрашиваю: что не так с вёрсткой? Или с верстальщиком?
1) Верх, опущен логотип и соответств. контент.
2) Отступы контента право-лево-верх-низ не просчитаны (прокрутка текста - правильно при таком дизайне).
Все это исправляется.
2195 сообщений
#17 лет назад
Видно, что, в макете дизайнера изображение центрируется по вертикали, а верстальшик растянул зеленую полосу по всей высоте.Тут вопрос к дизайнеру - как правильно?
Если как на первом изображении - как должен выглядеть сайт, если контента больше чем высота центральной картинки?
У верстальщика видно, что сделано с overflow:auto.
А вот за несоответствующие отступы у меню и надписи в шапке - верстальщику уже по рукам можно.
127 сообщений
#17 лет назад
Да такое ощущение что у дизигнера контентный блок выравнен по центру, а в нем еще один блок с выравниванием слева, или просто такой большой отступ :?: :?: :?:
441 сообщение
#17 лет назад
Что не так с версткой, можно сказать только посмотрев код.Вообще, макет примитивный (хотя и требует пояснений от дизастера - что и как должно быть), и если верстак с ним не справился, то его квалификация под серьёзным сомнением. Если в IE верстка близка к макету, то еще не все потеряно. Если же там такая же лажа, как в Опере, тогда всё плохо.






