Решение проблемы с картинками
23 сообщения
#5 лет назад
Добрый день, кто как решает проблему "тяжелых" картинок на своих проектах? Скорость сайта очень сильно падает именно из-за картинок а они нужны, большие и красивые. Используете какие-то спец программы, форматы? Не могу ничего толкового нагуглить.
207 сообщений
3543 сообщения
11416 сообщений
#5 лет назад
Прогоняю картинки через оптимизатор при сборке проекта Gulp'ом
1205 сообщений
11416 сообщений
#5 лет назад
Vakarchuk, WebP еще не все браузеры поддерживают.
3543 сообщения
#5 лет назад
Vakarchuk, сначала не поверил вам, думаю, «Ага...» Полез на кен-ай-юз и таки да, хотя перевес на 10% в пользу flex. То есть можно сказать, что это уже как «Отче наш» с нами)
11416 сообщений
#5 лет назад
Vakarchuk, например? Старые олдовые браузеры не в счет.
1205 сообщений
#5 лет назад
Hungry_Hunter, ну вон выше человек ресурсом поделился, можете загуглить ссылку)Я к тому что как flex и гриды ворвались, так и WebP со временем...
Другое дело что никто не заставляет ведь верстать на флексах, можно по старинке на флоатах

11416 сообщений
#5 лет назад
Цитата (Vakarchuk):ну вон выше человек ресурсом поделился, можете загуглить ссылку)Ну так я посмотрел специально и не нашел там таких браузеров, которые не поддерживают flex сейчас, поэтому и спрашиваю :-)
Возможно вы имели в виду IE11, но там с минимальными костылями, которые пишутся быстро и в каждом проекте идут по умолчанию, тоже все работает.
Все браузеры, под которые сейчас верстают поддерживают флексы. А вот WebP далеко не все.
1205 сообщений
#5 лет назад
Цитата (Hungry_Hunter):Все браузеры, под которые сейчас верстают поддерживают флексы. А вот WebP далеко не все.Цитата:
Я к тому что как flex и гриды ворвались, так и WebP со временем...Несколько лет назад флексы не все поддерживали, а еще раньше border-radius`a не было и проходилось заокругление (уголки) верстать изображениями...
11416 сообщений
#5 лет назад
Цитата (Vakarchuk):Я к тому что как flex и гриды ворвались, так и WebP со временем...Что-то 7 лет уже прошло, если не больше, с момента создания этого формата, а WebP так и не ворвался :-)
5629 сообщений
#5 лет назад
Цитата (Hungry_Hunter):WebPАктивно используют в проектах где он нужен. У типичной домохозяйки например установлен Chrome
И магазины одежды активно используют webp
18 сообщений
#5 лет назад
Поддерживает, не поддерживает... srcset не судьба использовать, при том, что сборщик все автоматом может прописывать?
282 сообщения
#5 лет назад
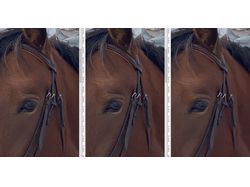
Не моя тема, но я облегчаю картинки фотошопом через размытие по поверхности
Приложения:
11416 сообщений
#5 лет назад
MrDarkside, осталось сделать что б CMS это все автоматически делала при загрузке фотографий контент-менеджером :-)