Как оформить psd файл дизайна сайта перед cдачей?
2565 повідомлень
#16 років тому
У меня вопрос.Очень часто видел такие дизайн студии которые только рисуют дизайн и высылают заказчику PSD файл,так вот,как его нужно оформить? (рисовать только одну страницу или несколько?Нужно ли резать его?)
8018 повідомлень
#16 років тому
Разложит слои по папкам по логике (шапка, правое меню, футер..)
2565 повідомлень
#16 років тому
Понятно  и всё? что нибудь еще нужно? и еще вопрос : сколько стоит просто psd дизайн сайта без верстки? а сколько с версткой?
и всё? что нибудь еще нужно? и еще вопрос : сколько стоит просто psd дизайн сайта без верстки? а сколько с версткой?
8018 повідомлень
#16 років тому
Ну шрифты должны быть без сглаживания и в пунктах указаны (9, 11, 14 размер) а не тянуться в фотошопе тупо бльше-меньшесколько стоит дизайн сугубо ваш прайс от ваших умений
верстка - сугубо прайс верстальщика
1594 повідомлення
#16 років тому
- Вот мне, как верстальщику, хочется:
- Сгруппированные слои
- Не растянутые шрифты
- Использование стандартных шрифтов, а не скаченных с инета
- Дизайн по ТЗ (Если есть), а то мне пришлось столкнуться с проектом, где элементы в дизайн пришлось самому вставлять...
2195 повідомлень
11416 повідомлень
#16 років тому
Неплохая статья!
858 повідомлень
#16 років тому
Дизайн - 50-150$верстка - 30-100$
так что как видите, цены сильно разнятся...
Профи - цены указаны не для вас, а для простых смертных дизайнеров, понятно, что ваши дизы стоят намного дороже

1594 повідомлення
#16 років тому
Цитата ("m3w"):Дизайн - 50-150$
верстка - 30-100$
так что как видите, цены сильно разнятся...
Профи - цены указаны не для вас, а для простых смертных дизайнеров, понятно, что ваши дизы стоят намного дороже
Хм, вы название темы вообще читали?
2206 повідомлень
#16 років тому
Цитата ("Anexroid"):Хм, вы название темы вообще читали?
Ну он же признал, что он не профи. А темы в топиках только профи читают

1594 повідомлення
858 повідомлень
#16 років тому
Цитата ("mataaa"):и еще вопрос : сколько стоит просто psd дизайн сайта без верстки? а сколько с версткой?
858 повідомлень
#16 років тому
Цитата ("Pixorama"):
Ну он же признал, что он не профи.
я вообще не дизайнер. Просто доводилось дизы заказывать, вот и узнал цены, решил поделиться с ТС.
2565 повідомлень
#16 років тому
Цитата ("Anexroid"):Хм, вы название темы вообще читали?
Он ответил мне на вопрос

m3w, спс :!:
441 повідомлення
#16 років тому
mataaa, ко всему вышесказанному хочу добавить, что на мой взгляд хороший дизайн-макет:1. Содержит примеры оформления контента (обычный текст, ссылки, изображения, заголовки, списки, таблицы, формы).
2. Содержит гайдлайны для верстальщика - что "резинится", а что нет; как это должно выглядеть на мониторе, который шире предоставленного макета (или наоборот - уже); какие размеры должны быть соблюдены жестко, а какие - необязательно; как элементы меняют свое состояние (например, как выделить текущую страницу в навигации) и т.п.
3. Содержит то, что прописано в ТЗ, и не содержит то, чего там нет. А то некоторые любят накидать на макет бог знает чего - поиск по сайту, подписка на новости, а манагеру потом приходится объяснять клиенту, почему на макете поиск был, а на готовом сайте его нет.
Если в макете использовались какие-то нестандартные шрифты, их нужно пересылать вместе с макетом. Т.к. их может не быть у верстальщика или дизайнера, который будет работать с этим макетом после вас.
W1ldcat, а чем шрифты со сглаживанием не угодили? Какая разница, что на макете - один фиг, текст в разных браузерах (даже в одной системе) будет выглядеть по-разному - в одном всегда со сглаживанием, в другом - в зависимости от системных настроек.
2195 повідомлень
#16 років тому
Цитата ("sukebe"):W1ldcat, а чем шрифты со сглаживанием не угодили? Какая разница, что на макете - один фиг, текст в разных браузерах (даже в одной системе) будет выглядеть по-разному - в одном всегда со сглаживанием, в другом - в зависимости от системных настроек.
А тут проблема связана с объяснением этого момента несведущему заказчику. Приходится проводить ликбез "почему не такие шрифты как в макете".
Для контента лучше без сглаживания, для заголовков сглаживание допустимо.
Оффтопик
Еще у меня личная нелюбовь к шрифту Myriad Pro. Почему-то подавляющее большинство русскоязычных "дизайнеров" считает этот шрифт стандартным и шлепают им где ни попадя.
Очень хочется узнать откуда пошло увлечение этим шрифтом.
Очень хочется узнать откуда пошло увлечение этим шрифтом.
441 повідомлення
#16 років тому

Цитата ("Sir_Michael"):
Цитата ("sukebe"):W1ldcat, а чем шрифты со сглаживанием не угодили?
А тут проблема связана с объяснением этого момента несведущему заказчику. Приходится проводить ликбез "почему не такие шрифты как в макете".
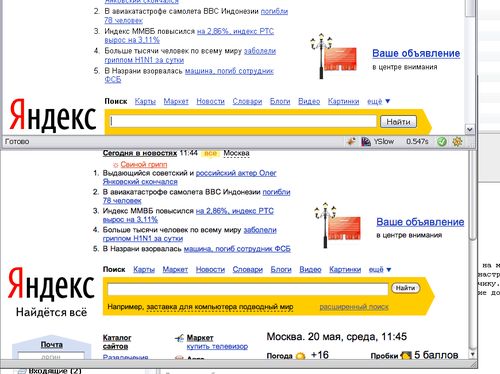
Теоретически, должно решаться скриншотом яндекса (см. пример), открытого в двух браузерах одновременно
 На практике - не пробовал, до сих пор таких вопросов не было (тьфу-тьфу-тьфу).
На практике - не пробовал, до сих пор таких вопросов не было (тьфу-тьфу-тьфу).







