Дизайн сайта - тюнинг
169 сообщений
#17 лет назад

Через пару часов сдавать заказчику. Вот подумал, может кто подскажет что да я подправлю, а то уже замылился совсем
Собственно буду рад любой критике, а также интересно сколько по вашему такая работа стоит
Как примерно будет выглядеть в броузере можно посмотреть тут - ссылка
P.S. лого небыло, поэтому плашечка

2206 сообщений
#17 лет назад
Симпатично. Не очень понравился эффект огня вокруг машин, основной текст, рамки и разделители желательно сделать немного посветлее.
100 сообщений
#17 лет назад
Тоже не понравился эффект от фар, лучше сделать из выхлопной трубы пламя от закиси озота))
169 сообщений
#17 лет назад
СпасибоВот только жаль, что времени нет на проработку иллюстрации
174 сообщения
265 сообщений
#17 лет назад
А заголовки заказчик сам будет графикой делать?
169 сообщений
169 сообщений
2195 сообщений
#17 лет назад

ссылка в FF 2.x
И в макете без сглаживания будет точно также. С сглаживанием веб-страницы отображаются только в IE7(8), FF3, или, если у пользователя стоит сглаживание шрифтов всей системы.
Пока подавляющиее большинство популярных браузеров работают без сглаживания - макеты (в тех местах, где подразумевается текст) следует делать также без оного.
По дизайну - не понравился огонь.
169 сообщений
2195 сообщений
#17 лет назад
Значит в фотошопе включено сглаживание - антиальясинг у шрифта, посмотрите. Должно быть none.
Из-за этой тонкости возникает недопонимание между заказчиком, дизайнером и верстальщиком на разных этапах проекта.
169 сообщений
#17 лет назад
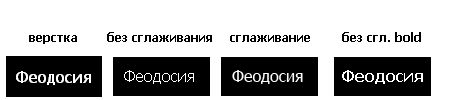
1 в верстке
2 в фотошопе без сглаживания
3 в фотошопе со сглаживанием
Цитата:
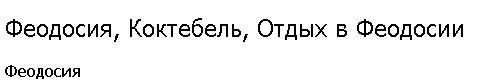
Просто на макете без сглаживания будет смотреться совсем не так, как в браузере после верстки
, а со сглаживанием всетаки больше похоже
Я к тому, что со сглаживанием в фотошопе будет больше похоже на то, что получится после верстки

2195 сообщений
#17 лет назад
А вы ему bold в photoshop не задали
2195 сообщений
#17 лет назад

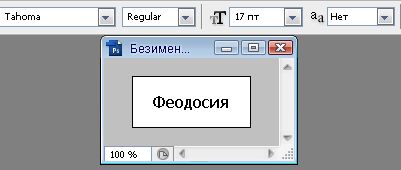
А вот что вижу я, Photoshop CS3. Сравните с моим же скриншотом выше.
Кстати, то, что у вас помечено как "верстка" - опять же с сглаживанием. Из чего следует, что это или IE7(8), или FF3, или у вас включено нестандартное сглаживание во всей системе.
Вы извините, что я к заголовкам привязался. Но, думаю, вашу тему читают и начинающие дизайнеры и верстальщики, а ошибка типовая, возможно, кто-то сделает для себя выводы.
169 сообщений
#17 лет назад
А почему вы решили, что нестандартное? ИМХО оно по умолчанию стоит
169 сообщений
#17 лет назад
Цитата:По-умолчанию, в Windows сглаживание шрифтов включено и установлена опция Standart. Если размер шрифта больше 18px (у некоторых шрифтов от 17px), например, это могут быть заголовки, то Anti-aliasing можно в photoshop’е включить. Рекомендую ставить Sharp — это сглаживание, больше всего похоже на стандартное сглаживание в OS.
В браузерах Safari и Internet Explorer 7, сглаживание шрифтов работает по умолчанию, причём для всех шрифтов и маленьких и больших. Во всех остальных браузерах, как я уже сказал сглаживание шрифта начинается с размера 17-18px
источник ссылка
Я какраз использовал Sharp
Да и в принципе речь не об этом, по идее можно сверстать и графикой, я просил оценить дизайн

2195 сообщений
#17 лет назад
Если не доверяете мне - посмотрите верстку и шрифты заголовков в одном из сервисов подобных browsershots.orgВсе браузеры кроме IE7(8), FF3 и Safari - ОС, разумеется, Windows, так как в Linux настройки сглаживания по умолчанию определяются дистрибутивом, DE и не могут считаться мейнстримом, в MacOS же включено сглаживание.
Все, по заголовкам умолкаю.