Вопрос по верстке
84 сообщения
#16 лет назад

Добрый день!
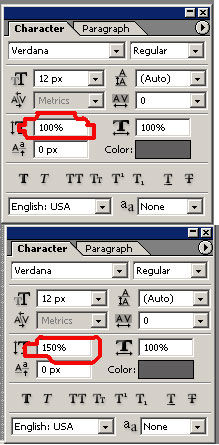
Подскажите пожалуйста, можно ли сделать такое с помощью css? Без использования фонового изображения.
Спасибо.
2195 сообщений
#16 лет назад
Нельзя. Можно sIFR'ом, если захочется лишней возни.
84 сообщения
#16 лет назад
Спасибо, Sir_MichaelЯ так понял проще использовать фоновые картинки.
1594 сообщения
#16 лет назад
Может не в тему, но... Можно ли средствами html+css Сделать градиентный фон? без использования картинки.А то мне знакомый пытается доказать что можно... Хочу убедиться что нельзя
276 сообщений
#16 лет назад
Хм... Ну например сделать div в котором разместить кучу например <hr> или <div> высотой 1 px. Задать для каждой свой цвет имитируя градиент.Еще можно залить этот одним цветом. А сверху накрыть кучей дивов у которых будет высота отличаться на 1px от предыдущего, цвет фона белый, и задать им определенную прозрачность
Поверх сделать div уже с самим сайтом......
Извратиться можно..... Но вот стоит ли это делать....
1594 сообщения
#16 лет назад
Вот и я о чём =) Хотя если PHP или JS добавить и в цикле...Проще картинку на фон поставить
276 сообщений
756 сообщений
#16 лет назад
Цитата ("voral"):Оффтопик
Заняться что ль написать прогу для конвертации любой картинки в набор разноцветных дивов 1px x 1px..... Каждому диву задать title (для СЕО)...... Икартинки - отключай не отключай - все равно будет все отображаться красиво)))
Я давно это хотел сделать) Но только не забуть каждый див сделать ссылкой! А то гугл не реагирует на титл изображения если они не являются ссылкой!
И по поводу бредовых идей, когда-то давно такой чипухнёй занимался на работе , ссылка так до ума и не довёл

771 сообщение
#16 лет назад
Хех, как-то написал подобное на ЯС, так отрисовка ДИВами простого градиента (0-50%) занимала ок. 2-4 сек.
2195 сообщений






