Структура HTML таблицы
31 сообщение
#15 лет назад

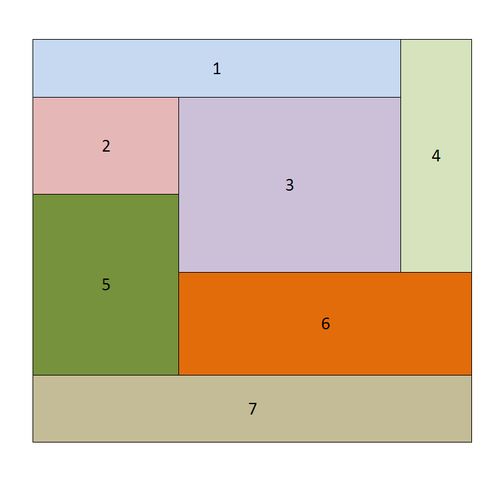
Народ, как можно сделать такую структуру таблицы? (см.вложение)
И можно ли такое сделать на div-ах
Я сделал так:
<table cellpadding="0" cellspacing="0" width="1015">
<tr>
<td style="width:840px; height:100px;" colspan="2"> </td>
<td style="width:175px; height:300px;" rowspan="3"> </td>
</tr>
<tr>
<td style="width:365px; height:100px;" > </td>
<td style="width:475px; height:200px;" rowspan="2"> </td>
</tr>
<tr>
<td style="width:365px; height:200px;" rowspan="2"> </td>
</tr>
<tr>
<td style="width:650px; height:100px;" colspan="2"> </td>
</tr>
<tr>
<td style="width:1015px; height:100px;" colspan="3"> </td>
</tr>
</table>
В IE8 и в нормальных браузерах (FireFox, Chrome, Safari, Opera) все нормально.
А в IE7 и ниже ячейка №5 начинается на одном уровне с ячейкой №6, т.е. между №2 и №5 появляется разрыв.
Дам бакс тому кто решит эту проблему с таблицей или дам 2 тому кто сделает то же на div-ах

Спасибо!
279 сообщений
#15 лет назад
Если б вы еще указали у каких блоков фиксированая ширина и высота,а у каких какой-то параметр должен изменяться в зависимости от наполнения было б вообще круто =) на дивах можно сделать все
2817 сообщений
#15 лет назад

Сделайте конкурс на 5 баксов, найдутся желающие )..
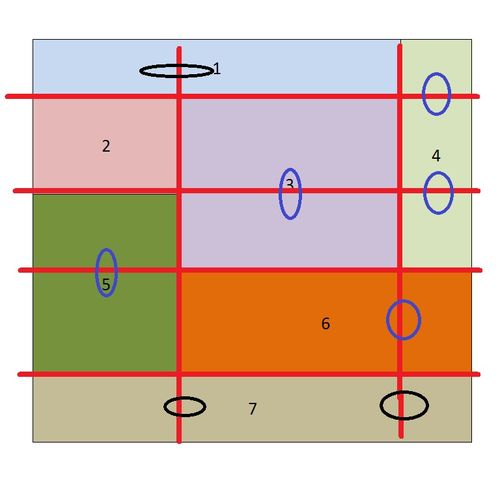
Синее - объединение строк.
Чёрное - объединение столбцов.
Пропишите нужные пропорции в % или рх.
Но сделать можно и на дивах ).. вы более полную картинку опишите, что и куда, контент какой должен быть, блоки статичные\резиновые и т.п... С подробным условием может кто даст решение за 2 бакса

31 сообщение
#15 лет назад
Цитата ("_VersouL_"):Если б вы еще указали у каких блоков фиксированая ширина и высота,а у каких какой-то параметр должен изменяться в зависимости от наполнения было б вообще круто =) на дивах можно сделать все
Везде ширина и высота фиксированная. В примере кода я прописал жестко ширину и высоту каждой ячейки
31 сообщение
#15 лет назад
Цитата ("kirilev"):Сделайте конкурс на 5 баксов, найдутся желающие )..
Синее - объединение строк.
Чёрное - объединение столбцов.
Пропишите нужные пропорции в % или рх.
Но сделать можно и на дивах ).. вы более полную картинку опишите, что и куда, контент какой должен быть, блоки статичные\резиновые и т.п... С подробным условием может кто даст решение за 2 бакса
Посмотрите код. я так и сделал как вы написали..
Работает правильно во всех браузерах кроме ИЕ6,7
327 сообщений
#15 лет назад
Цитата ("Fujin"):дам 2 тому кто сделает то же на div-ах
текст до
<div style="position:relative; height:500px;">
<div style="position:absolute; left:0px; top:0px; width:840px; height:100px; background-color: #ff0000;">1</div>
<div style="position:absolute; left:0px; top:100px; width:365px; height:100px; background-color: #ff00ff;">2</div>
<div style="position:absolute; left:365px; top:100px; width:475px; height:200px; background-color: #00ff00;">3</div>
<div style="position:absolute; left:840px; top:0px; width:175px; height:300px; background-color: #ffff00;">4</div>
<div style="position:absolute; left:0px; top:200px; width:365px; height:200px; background-color: #0000ff;">5</div>
<div style="position:absolute; left:365px; top:300px; width:650px; height:100px; background-color: #888888;">6</div>
<div style="position:absolute; left:0px; top:400px; width:1015px; height:100px; background-color: #ABCDEF;">7</div>
</div>
текст после

31 сообщение
#15 лет назад
intelleks, 
абсолютное позиционирование - это последнее дело
а если этот кусок должен находится внутри страницы с фиксированной шириной меньше окна браузера и выровненной посередине?
есть конечно решения, но они громоздкие и некрасивые..
327 сообщений
#15 лет назад
Цитата ("Fujin"):а если этот кусок должен находится внутри страницы с фиксированной шириной меньше окна браузера и выровненной посередине?И что? Абсолютное позиционирование внутри relative блока проблем "снаружи" не вызывает. А поскольку Цитата ("Fujin"):
Везде ширина и высота фиксированная.то размер окна уже не влияет.
текст совсем до
<div style="text-align:center;">
текст до
<div style="position:relative; height:500px; width:1015px; margin:0px auto 0px auto; ">
<div style="position:absolute; left:0px; top:0px; width:840px; height:100px; background-color: #ff0000;">1</div>
<div style="position:absolute; left:0px; top:100px; width:365px; height:100px; background-color: #ff00ff;">2</div>
<div style="position:absolute; left:365px; top:100px; width:475px; height:200px; background-color: #00ff00;">3</div>
<div style="position:absolute; left:840px; top:0px; width:175px; height:300px; background-color: #ffff00;">4</div>
<div style="position:absolute; left:0px; top:200px; width:365px; height:200px; background-color: #0000ff;">5</div>
<div style="position:absolute; left:365px; top:300px; width:650px; height:100px; background-color: #888888;">6</div>
<div style="position:absolute; left:0px; top:400px; width:1015px; height:100px; background-color: #ABCDEF;">7</div>
</div>
Текст после
</div>
текст совсем после
Или вы не договариаете условие задачи, что совсем уж плохо.
488 сообщений
#15 лет назад
Для выбора способа реализации скелета необходимо определиться с типом выводимой информации в немЕсли информация табличная, то блоки не нужны
2195 сообщений
2989 сообщений
#15 лет назад
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2"> </td>
<td rowspan="2"> </td>
</tr>
<tr>
<td rowspan="2"> </td>
<td> </td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="3"> </td>
</tr>
</table>
86 сообщений
#15 лет назад
Спасибо за обьяснения. Сам часто сталкивался с такого рода проблемами.








