Ссылка сложной геометрической формы
87 сообщений
#16 лет назад
Всем трям 
Мне нужно создать ссылку по обекту не квадратной формы, это важно т.к. идут слои - оба слоя ссылки и один наезжает на другой.
Как правило (если речь о графике) мы задаем слою размеры шириты и высоты куда поместилась бы вся картинка. Мне требуется отбросить всю пустоту и заставить работать ссылку по контуру. Сам являюсь верстальщиком и считаю себя достаточно опытным, но слаб в скриптовых языках. Так вот с точки зрения верстки это возможно, выглядеть это будет примерно так.
<a>
<span></span>
...много спанов...
<span></span>
</a>
Спанам задаём значения блоков и присваиваем им мелко нарезаные части одного нужного элемента и размещаем их так как нужно при помощи абсолютного позиционирования. Да согласен это муторно и порнушка целая получается. Именно поэтому обращаюсь к вам, есть способ решить это при помощи других языков?
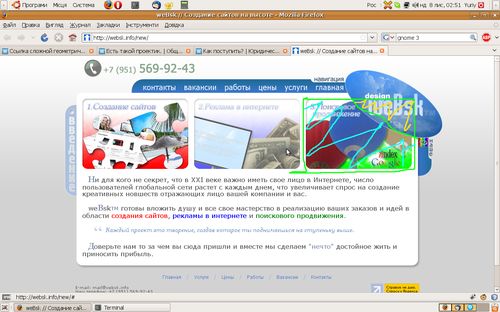
ссылка - тут можете посмотреть как верхний слой (логотип) наезжает на 3-тий банер.
8018 сообщений
#16 лет назад
Я не верстальщик, но вроде есть что-то вроде карты картинки, в имадж реди можно задать формы прямоугольные, округлые и произвольные, выдаст код
438 сообщений
#16 лет назад
Профессиональный верстальщик.. а не знаете даже про карты ссылок..врядли тут ктото будет писать урок пользования этим тегом..
так что ищите в гугле
87 сообщений
#16 лет назад
Вопрос исчерпан, спасибо.Да вникать особо не пришлось, проблема в том - что раньше необходимости в этом теге не было и я о нем не знал.
Уже разобрался как работает.
87 сообщений
#16 лет назад
Кхм.. не подходит тег area. Карта ссылок накладывается на изображение. Тоесть задается активная область для ссылки, а мне нужна активная область для самого изображения.Ладно решу проблему другим путем. Слой 3-его банера наложу по верх логотипа и к самому изображению банера прикреплю часть логотипа которая наезжала раньше на нижний слой.
А вообще прислушайтесь к первому посту) если нарезать весь необходимый участок по 1px и поместить в блочные элементы и все это склеить - запарко, но эффектно =)
338 сообщений
#16 лет назад
Вы бы привели пример хотя бы в общей картинке. Думается мне, что все же тег мэп и эриа подходит вам. Надо только правильно его применить.
87 сообщений
#16 лет назад

Первый скрин так как было.
Второй скрин примерно то что нужно было и что я уже реализовал играя со слоями ( смотреть ссылка )
* закрашено - область не активная, просто изображение;
#1-3 - слои с изображениями;
По поводу того как я реализовал.
#3 - ссылка без изображения, просто разметка поля которая накладывается уже на существующее изображение #2. А #1 находится между #1 и #3
338 сообщений
#16 лет назад

Я сейчас слегка выпил пива, но если уж так надо, то можно подумать в этом направлении.
верстка все равно не резиновая.
наложите последнюю справа картинку не в основном слое а выше и ее "размаптьте".
тобишь желтый штрих - одна area, голубой - другая.
весь это блок сврху над остальным. а в остально обычне блоковые ссылки. Что сверху закроется - так и надо.
438 сообщений
#16 лет назад
Мдя.. не знаю.. может я не понял что вы хотите..но если у вас есть картинка и вы хотите сделать какуюто область из неё ссылкой то налаживать нечего ненадо..
а вообще нечё не понятно из 1-го поста
87 сообщений
#16 лет назад
2subWIN нету у меня картинок.У меня идут изображения наложеные фоном для того что бы можно было анимировать их при наведении курсора.
2_VersouL_ да именно Чихухвахва мне сейчас и не хватаед))
А по теме не то это все... не использую я <img> а карта накладывается именно на него!
Например на том сайте карта ложится вот на эту img ссылка
А все мои изображения расположены в блоках фоном.
338 сообщений
#16 лет назад
Цитата ("TipTop"):А все мои изображения расположены в блоках фоном.
а что вы так уперлись в фон. меняйте структуру хтмл значит. блоки бывают только прямоугольлные.
если хотите неправильную фигуру - вам придется выходить на img
438 сообщений
#16 лет назад
TipTop, ну тогда просто на див с бекраундом наложите прозрачную картинку .. или точно такуюже.. и потом делайте что нужно..






