Помогите с версткой
18 повідомлень
#16 років тому

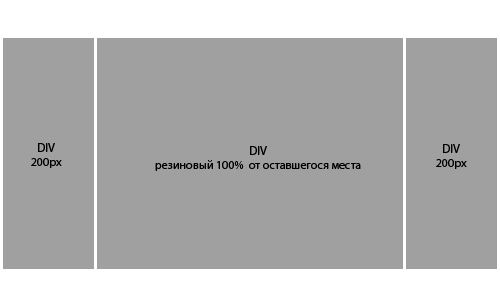
Подскажите как реализовать такую схему без таблиц? Или тыкните на статью где это описывается.
98 повідомлень
9 повідомлень
#16 років тому
Можно ишо если бэкграунд непрозрачный бордюры по 200рх приклеить а сверху абсолютом блоки...
2195 повідомлень
40 повідомлень
#16 років тому
Проще сделать таблицу!!! :idea:
<div class="col_2">
<div class="col_1">
123
</div>
456
<div class="col_3">
789
</div>
</div>
.col_1
{
background-color:#f00;
float:left;
width:200px;
}
.col_2
{
background-color:#0f0;
width:100%;
}
.col_3
{
background-color:#00f;
position:absolute;
top:0px;
right:0px;
width:200px;
}
30 повідомлень
1157 повідомлень
#16 років тому
Цитата ("Maestro-studio"):Подскажите как реализовать такую схему без таблиц? Или тыкните на статью где это описывается.
Проще, понятнее, надёжнее сделать таблицей. Код получится компактный, ясный.
Можно, конечно, сделать на дивах и неясных стилях с примененим вредных штук типа position, left: -10000em; и overflow: hidden;
И тогда поддержка и изменения такой вёрстки становятся адом, а возможности добавления отступов где надо ограничены.
40 повідомлень
#16 років тому
Цитата ("superkoder"):Проще, понятнее, надёжнее сделать таблицей. Код получится компактный, ясный.
Абсолютно согласен!!!
А для тех кто думает что таблицы это старье и полное G смею заверить это не так!!!
Не все можно сделать дивами иногда проще и продуктивнее сделать таблицу как каркас...
441 повідомлення
#16 років тому
LexFRZ, superkoder, не пугайте человека. Трехколоночная верстка уже давно без проблем делается с помощью css.LexFRZ, приведенный кусок кода - нерабочий. Вернее, может с такими тестовыми данными он и отображается, как задумывалось, но для реального применения не катит.
64 повідомлення
30 повідомлень
#16 років тому
Ну "Лебедев" никогда не был идеалом верстки. С точки дизайна, то есть там немного интересного, не спорю, а вот верстка/программинг - нифига толкового.
756 повідомлень
#16 років тому
Цитата ("sergey1812"):Замечу что у студии Артемия Лебедева сайт сверстан на таблицахпосилання
Это я к тому, что я также не вижу минусов от табличной верстки.
Ещё и с помощью майкрософт фронтпейдж!
Цитата ("Strutinskiy"):
Ну "Лебедев" никогда не был идеалом верстки. С точки дизайна, то есть там немного интересного, не спорю, а вот верстка/программинг - нифига толкового.
Та не сколько дизайн сколько вы#боны!
441 повідомлення
#16 років тому
Цитата ("VOPLI"):Цитата ("sergey1812"):Замечу что у студии Артемия Лебедева сайт сверстан на таблицахпосилання
Это я к тому, что я также не вижу минусов от табличной верстки.
Ещё и с помощью майкрософт фронтпейдж!

Цитата:
Цитата ("Strutinskiy"):Ну "Лебедев" никогда не был идеалом верстки. С точки дизайна, то есть там немного интересного, не спорю, а вот верстка/программинг - нифига толкового.
Та не сколько дизайн сколько вы#боны!
Раньше это отчасти было так. Сейчас все довольно неплохо, и с дизайном, и с версткой, кстати тоже. Не идеально, но очень хорошо.
40 повідомлень
#16 років тому
Цитата ("sukebe"):приведенный кусок кода - нерабочий
Дате мне дизайн и я его сделаю...
441 повідомлення
#16 років тому
Цитата ("LexFRZ"):Дате мне дизайн и я его сделаю...
Можно и без дизайна.
Тут все очень просто: предположим, что у сайта есть футер, который находится по тремя колонками (вполне обычная ситуация, да?). Предположим, что контента в 3-ей колонке больше, чем в первой и второй (по высоте). Что произойдет? Правильно! Третья колонка "налезет" на футер. Теперь предположим, что в центральной колонке контента больше, чем в левой (опять же - по высоте). Что произойдет? Контент центральной колонки будет обтекать левую справа и снизу.
Я уже не говорю про то, что контент правой колонки будет перекрывать собой правую часть контента центральной.
2 повідомлення
#16 років тому
Смотрю "табличников" развелось много...Вы хоть почитайте историю HTML, там четко указано для чего были созданы таблицы.
Блочной версткой можно сделать все что угодно, 3 колонки это не проблема, все очень легко и просто без всяких хитростей и наворотов, просто необходимо понимать как это дело работает.
У Лебедева многие сайты сверстаны на таблицах, но это не означает что всем надо рваться верстать таблицами!
На самом деле таблицы это откровенное Г, они не пригодны для полноценной верстки!
PS Vftstro-Studiio - пиши в аську, в профиле сможешь найти, проконсультирую по поводу того, как правильно сверстать.












