Оформление меню
2989 повідомлень
#15 років тому

Есть типовое меню, построенное на ul'ах и выводится с помощью jquery.
<ul>
<li>item1
<ul>
<li>item11
<ul>
<li>item111</li>
<li>item112</li>
</ul>
</li>
<li>item12</li>
<li>item13</li>
<li>item14</li>
</ul>
</li>
</ul>
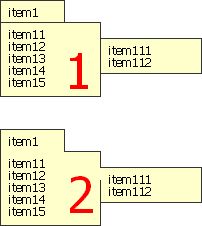
При выводе рамок вокруг ul они (рамки), естественно, выводятся везде (рис. 1).
Можно ли убрать куски рамок в местах сопряжения родительсеого li и дочернего ul (рис. 2)?
16382 повідомлення
#15 років тому
Эм... задача выводить не все бордеры? Может быть попробовать.... (барабанная дробь) выводить не все бордеры? -------
вот так вот!
а если серьезно, то надо бы задачу уточнить. Как проставлен бордер, для какого элемента.
2989 повідомлень
#15 років тому
Цитата ("frig"):Эм... задача выводить не все бордеры?
Не "не все", а только убрать куски от отдельных бордеров. Тех, что нет на рис. 2.
16382 повідомлення
#15 років тому
У одного элемента убрать бордер с нужной стороны и надвинуть его на второй элемент, чтобы он закрыл собой его бордер. Прокатит?
2989 повідомлень
#15 років тому
Не прокатит. Родитель не может быть над дочерним, а бордер у дочернего.
16382 повідомлення
#15 років тому
Цитата ("elosoft"):Родитель не может быть над дочерним, а бордер у дочернего.
а специальная прикрывающая фиговина заведенная для этого случая - может? Почему одно другое не может перекрывать тоже совсем не понятно.
279 повідомлень
#15 років тому
Думаю тудомс нужно добавить блокинапример вот сюда
<li>item11
<div>div>
<ul>
<li>item111</li>
<li>item112</li>
</ul>
</li>
у которого стиль будет маргин топ с нужным отступом сверху и все будет чики пики,по аналогии нужноделать и в других местах....
или вот как только,что в голову мысль пришла вместо бордера бекграундом попробовать
2989 повідомлень
#15 років тому
Цитата ("_VersouL_"):Думаю тудомс нужно добавить блоки
С блоками я знаю прием. В моем случае это крайне не желательно.
2989 повідомлень
#15 років тому
Цитата ("_VersouL_"):Тогда сделайте эти бордюры фоновой картинкой
Была такая мысль
 . Но фон надо давать родителю, а он всегда под дочерним и дочерний бордер не перекроет.
. Но фон надо давать родителю, а он всегда под дочерним и дочерний бордер не перекроет.
584 повідомлення
#15 років тому
А чего нельзя родителю поменять класс? один класс с полным бордюром, при входе мыши в меню два (itemXX) родитель без нижнего бордюра
2989 повідомлень
#15 років тому
Бордер родителя не имеет значения. Он все равно всегда внизу. Хотелось бы как-то прикрыть кусочек бордера дочернего слоя, чтобы не было визуального разделения элемента меню и его дочернего блока меню. Можно, конечно, вообще убрать рамки и выделить цветом, но это как-то не смотриться.
596 повідомлень
#15 років тому
li {
bodrer: 1px solid #CCC;
}
li ul :first-child {
bodrer-left:none;
}( вроде где-то как-то так
 )
)
530 повідомлень
#15 років тому
Не правильно давать не нудным ли бордер ноне а нужным нормальный, я бы оттянул на -1 пиксель нужный пункт меню и он своим фоном закрыл бордер
596 повідомлень
#15 років тому
Цитата ("zombieman"):Не правильно давать не нудным ли бордер ноне а нужным нормальный
почему ?

zombieman, как сам, как дела ?
530 повідомлень
#15 років тому
Цитата ("-Caesar-"):почему ?
Эмм, дело в том что не всегда это будет first child (если я не ошибаюсь бонус является не кроссбраузерность этого псевдокласса), а сама идея ставить бордюры li а не ul мне кажется странной (чувствую баг будет в каком то из браузеров). Самый простой вариант это оттянуть нужный li.current влево
Цитата ("-Caesar-"):
-Caesar-
Это мы с тобой в cht работали?





