Друзья верстальщики, выручайте! Трабла с dle :)
110 сообщений
#16 лет назад
Суть такая... Делаю себе сайт. Поставил дле. Так как шаблон сделать не позволяют знания, нашел самый оптимальный по скелету, но в нем есть одна загвоздка! Вот сам шаблон ссылка
Загвоздка в следующем...
Я хочу вставить туда другую картинку градиента в шапке (вот этот голубой к белому) и что бы сам фон был тоже в виде картинки! Сейчас я так сделать могу, только с футром, в котором градиент сделан по виду /* Main layout divs */
#ja-mainwrapper
А верхний градиент там реализован так:
body#bd {
padding: 70px 0 0;
color: #333333;
background: url(../images/body-top.jpg) repeat-x top center #ffffff;
вот этот код мне надо исправить каким то образом, то есть вся проблема в строчке background: url(../images/body-top.jpg) repeat-x top center #ffffff; в ней прописан фоном этот градиент с синего до белого с кругляшами. И сам фон страницы там же прописан - белый цвет.Я могу изменить цвет фона. Но мне надо что бы и фон был в виде картинки. Надеюсь, поняли.

110 сообщений
#16 лет назад

Вот в том то и дело, что надо на пальцах показывать.)))
Показую.
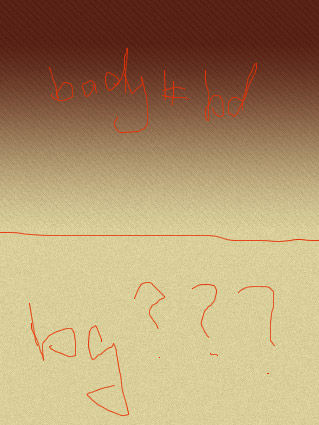
 Смотрите прицепленную картинку. Я на ней отметил, что идет в body-top.jpg, но ниже идет фон, а он мне НУЖЕН в виде ТЕКСТУРЫ,а не тупо цвета!
Смотрите прицепленную картинку. Я на ней отметил, что идет в body-top.jpg, но ниже идет фон, а он мне НУЖЕН в виде ТЕКСТУРЫ,а не тупо цвета!  Вот мне надо сделать чтобы вверху шел body-top.jpg, а дальше мой bg.jpg
Вот мне надо сделать чтобы вверху шел body-top.jpg, а дальше мой bg.jpg
2195 сообщений
#16 лет назад
esidrex, эм. Текстуру повесить на body. Градиент на шапку.
110 сообщений
#16 лет назад
Проблема в том, что если тут менятьbody {
color: #FFFFFF;
font-family: "Lucida Grande", Tahoma, Arial, Helvetica, sans-serif;
line-height: 150%;
font-size: 12px;
то шаблон на это никак не реагирует... Конечно можно склеить картинки. Но тогда фоновая картинка будет 6пкс в ширину и 1000 в высоту. Что как то не по уму...
 Короче буду еще шаблоны искать.
Короче буду еще шаблоны искать. 
Кстати, почем сейчас изготовление шаблонов из psd?



