Что нужно сделать перед версткой?
2 повідомлення
#15 років тому

Здравствуйте,
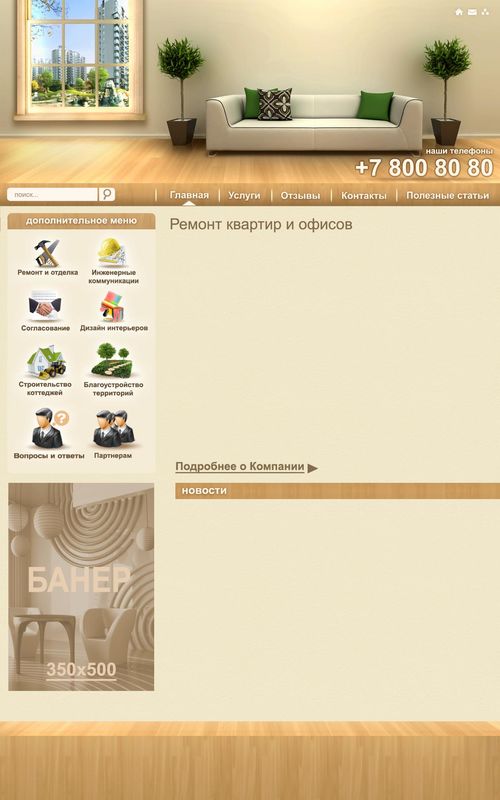
хочу сделать сайт (макет в приложении), в наличие есть дизайн главной страницы, дизайн логотипа и дизайн баннера.
Нужна вертска, натягивание на cms, и оптимизация...
Так как опыта в верстке не было хочу узнать, что нужно еще для верстальщика:
нужно ли прорисовывать все страницы( или достаточно просто их описание), если основа их главная страница,
нужна ли карта сайта и в каком виде (если есть пример скинь пожалуйста) ...
Ну и вообще подскажите какие мне еще нужно сделать работы чтобы уже делать заказ верстальщику (оптимизатору)?
Заранее, спасибо...
Алексей.
403 повідомлення
#15 років тому
Как я понял вам нужна полноценная разработка сайта, значит вам нужно тз(или хотя бы описание сайта)Вы сказали есть у вас дизайн лого, но самого лого на макете не вижу.
У вас на макете не всё прорисовано, как будет сам текст/новости отображатся?
1157 повідомлень
#15 років тому
Цитата ("sokpot"):хочу сделать сайт (макет в приложении), в наличие есть дизайн главной страницы, дизайн логотипа и дизайн баннера.
Такой макет я бы отдал на доработку. В таком виде верстать рано.
Дизайн сырой и не доделан. В макете нужно дорисовать ВСЕ элементы сайта.
Например, нужно вставить в дизайн логотип. Вы пишете, что он у Вас есть, но в дизайне я его не вижу.
Обязательно нужно разместить в макете тексты. Есть раздел Ремонт квартир и офисов. Нужно вставить туда текст,
чтобы верстальщик видел, какой нужно брать цвет, шрифт, размер текста.
В тексте нужно нарисовать ссылки, ссылку в обычном состоянии, ссылку при наведении, посещённую ссылку (чуть менее яркую, чем ссылка в обычном состоянии).
Есть раздел новости. Там нужно изобразить как будут выглядеть новости, будут ли они в одну колонку или в две,
изобразить картинку, дату, заголовок новости, текст анонса и прочие элементы, которые должны быть в новостях.
В подвале нужно изобразить копирайты, место для счётчиков, ссылку на разработчика.
Если Вы планируете делать сайт резиновым, чтобы он тянулся на весь размер экрана, то нужно нарисовать как он будет резиниться.
Сомнения вызывают шапка сайта и подвал - вот эта текстура видимо должна тянуться на весь экран по ширине,
но в таком виде непонятно что будет по бокам. У Вас есть текстура, нужно по бокам дорисовать как эта текстура должна растягиваться дальше.
После того как доделаете главную страницу, хорошей практикой будет сделать дизайн всех основных страниц.
Просто описания страниц не достаточно, верстальщик должен видеть наглядно, как будут выглядеть страницы, а не додумывать сам дизайн.
Верстальщик - не дизайнер, он верстает готовый дизайн, а не дорисовывает недоделанный.
Карта сайта будет не лишней, в ней должны быть ссылки на все основные разделы сайта.
3195 повідомлень
#15 років тому
Как это нет лого? А окно? С решёткой... Мой дом турма, турма мой дом, но только мы живём не в нём...Помню как-то раз, считать учился я до двух, дизайнер ваш не научился - телефонов один, а не много. Проверил три раза.
И кстати все обратите внимание - будущее уже здесь - на левой части левого куста есть размазня какая - это место телепортации, сейчас оттуда вылетит птичка.
Для холостяков идеальная квартира - диван и три подушки, главное грамотно объяснить девушке, зачем она здесь со мной. Ну и после душа наперевес с половым признаком и его составляющими не ходить - окно-то от пола начинается - распугать всех за окном можно.
Ой, действительно текстов нет, ай-яй-яй.
А остальное - нравится! Только БАНЕР пишется с двумя РР, но ничего, алфавит сразу же после того, как до двух научимся считать.
И пол себе хочу такой, как внизу. Из чистого дерева и такой же глубины/высоты вниз. Его полировать можно до упаду не боясь стереть, а что ещё нужно для счастья?
1157 повідомлень
#15 років тому
Цитата ("AlekartRu"):Только БАНЕР пишется с двумя РР, но ничего, алфавит сразу же после того, как до двух научимся считать.
БАНЕР пишется с двумя Б, в остальном, согласен.

1153 повідомлення
#15 років тому
Цитата ("sokpot"):что нужно еще для верстальщика
Всё.
Рассмотрим на примере пункта главного меню:
1. Пункт меню в неактивном состоянии
2. Выбранный пункт меню
3. Под курсором
3.1. В момент нажатия (если напоминает кнопку)
И такую ерунду надо сделать для каждого контрола (элемента управления). И принципы распределения текстового содержимого по пространству страницы тоже Вы реализуете. И.. и... и... Некоторые вещи можно единожды показать или единожды написать в сопроводиловке к дизайну (всегда прилагаю такую при передаче макета заказчику). Например: под курсором все ссылки красные. Верстальщик будет очень рад таким фактам

Попробуйте сначала почитать книги, хоть что-нибудь по вебу, интерфейсам и типографике. Их пишут не дураки и не для дураков.
11416 повідомлень
3195 повідомлень
#15 років тому
Работы фрилансеров-дизайнеров для моих проектов кто бы покритиковал... чтобы просто и понятно... Где-то на форуме у меня есть ветка с дизайном для магазина, Хангри, заходи, покритикуй, а? Очень нужно. 
11416 повідомлень
#15 років тому
Щас попробуем-с 
1 повідомлення
#15 років тому
Цитата:Ну и вообще подскажите какие мне еще нужно сделать работы чтобы уже делать заказ верстальщику (оптимизатору)?
Зависит от верстальщика, он может и сам разместить всю недостающую информацию.
А бывает что все наглядно отрисовано, каждый шаг, а все-равно выход с косяками и отступ от макета.
Кстати такие элементы как таблицы, формы, элементы и прочее зачастую уже красиво оформлены в самих движках и можно использовать их стиль, иногда подходит под общий дизайн!

А нужно ли прорисовывать все страницы или нет, тебе решать, если хочешь видеть дизайн исключительно твоей задумки, а не 50/50
2 повідомлення
#15 років тому
Всем спасибо за подсказки и критику...Логотип и баннер на конкурсах... скоро будут.
Все остальное до закажу.
Если еще есть какие то мнения, я только рад.
1807 повідомлень
#15 років тому
Прорисовать нужно ВСЕ возможные состояния любого объекта на странице. Если кнопка при наведении загорается - это надо нарисовать, если меню с закругленными краями при наведении на пункт меняет фон - надо нарисовать не один вариант, а три - левый край, правый край, центр.....и так далее по всем пунктам.







