Гуру CSS и дивов, подскажите, плиз, решение
113 сообщений
#17 лет назад

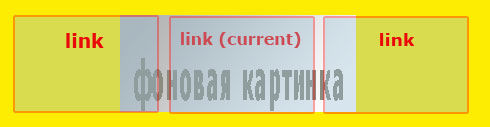
Есть линки списком (ul li a код примерный ниже), размещаются в строку, на равных интервалах, но трабла в том, что активному линку (с определенным id) нужен фон, только фон шире, чем ширина блока в котором стоит линк, соответственно должен подлазить под соседние.... Изобразил на картинке примерно как...
Ниже код, то что более менее получилось - в ие только работает, в остальных все груди в кучу... хотя понимаю, что решение может быть с наложением блоков, и смещение дополнительными стилями... но решение никак не могу найти кроссбраузерное... может кто сталкивался с подобной темой?
<ul class="menu" id="top">
<li><a href="/"><span>линк1</span></a></li>
<li id="current"><a href="/"><span>линк2(активный)</span></a> // активный линк... фон которого должен вылезти за границы соседних...
<li><a href="/"><span>линк3</span></a></li>
</ul>
#top #current a {
background-image: url(img.gif);
background-repeat: no-repeat;
color: #FFFFFF;
}
#top li {
width: 110px;
position: relative;
float: left;
}
#top a {width: 180px;
text-align: center;
float: left;
position: absolute;
}
5 сообщений
#17 лет назад
Как вариант рассмотрите сделать bg для самого списка и играть с его расположением ...
113 сообщений
#17 лет назад
Было бы реально, если бы менялся в зависимости от активного меню стиль блока списков, а он ведь остается неизменным, поэтому и с фоном в нем ничего не поменять...
113 сообщений
#17 лет назад
Трабла вся в том, что надо без скриптинга лишнего... верится, всетаки решение через css есть...
113 сообщений
#17 лет назад
Свершилось, надо просто было отдохнуть пару часов, оказвается решение простое и классическое, если кому на будущее понадобится - выкладываю пример...<ul class="main">
<li><a href="/">линк</a></li>
<li class="act"><a href="/">линк</a></li>
<li><a href="/">линк</a></li>
</ul>
.main li {
width: 80px;
list-style-type: none;
float: left;
padding-right: 20px;
padding-left: 20px;
}
.main a {
display: block;
position: absolute;
width: 180px;
text-align: center;
}
.act a {background-image: url(img.gif);
background-repeat: no-repeat;
background-position: center top;}
113 сообщений
#17 лет назад
В том то и дело что ниче загнать незя, вывод разметки не меняется, только сss... при этом резина нужна, и нет фиксированного кол-ва элементов в списке...