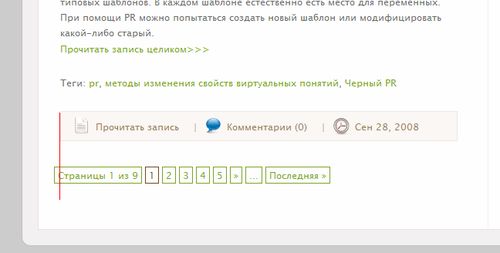
Помогите выровнить навигацию
236 повідомлень
231 повідомлення
#17 років тому
Выкиньте тег center вокруг навигации тоесть div-aи добавьте в стили .wp-pagenavi { margin-left: 8px; }
3557 повідомлень
#17 років тому
Привет.Попробуй всавить или spacer (прозрачное изображение 1*1 px).
Я хоть в верстке ничего не знаю,но такое могу посоветовать.
С уважением,
Филиппов Антон.
54 повідомлення
#17 років тому
Цитата ("Dominatorm16"):Привет.
Попробуй всавить или spacer (прозрачное изображение 1*1 px).
Я хоть в верстке ничего не знаю,но такое могу посоветовать.
С уважением,
Филиппов Антон.
такое лучше не советовать

2195 повідомлень
#17 років тому
Цитата:Выкиньте тег center вокруг навигации тоесть div-a
и добавьте в стили .wp-pagenavi { margin-left: 8px; }
Лучше .wp-pagenavi {padding:0 8px}
231 повідомлення
#17 років тому
Цитата:Лучше .wp-pagenavi {padding:0 8px}
какая разница? margin для этого и предназначен
2195 повідомлень
#17 років тому
lord_deluxepadding - просто перестраховка, чтобы не вылезло из блока.
Тут я имел в виду не то, что padding тут подойдет лучше, а что правый отступ тоже задать нужно.