DIV ная вёрстка
771 сообщение
#17 лет назад
Если честно я не очень шпрехаю на английском, код для примера так и не смог найти.
2195 сообщений
#17 лет назад
Вся страница и есть пример.
113 сообщений
#17 лет назад

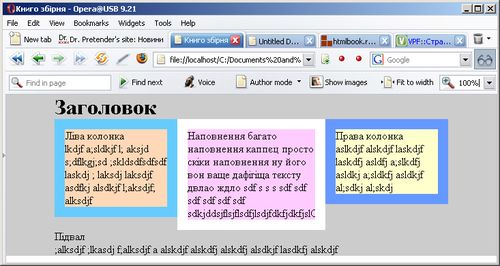
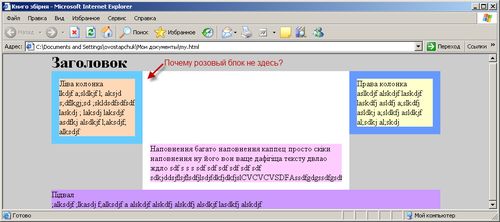
Ладно, уговорили... залез по указанной ссылочке, посмотрел шаблоны в Дримвивере. Сел и начал с нуля свой дизюгн колбасить с резиновой серединой, на дивах. С фиксированными 2 колонками и отступами по бокам. Ну шапка, подвал по дефолту. Много было всяких заморочек, с гууглем спиритический не один сеанс провёл. Всё стало работать как хотелось. Там вон можно заметить в левой колонке и в центральном блоке очень длинные строчки которые обрезаются. Я в первых постах писал, что мне не нравилось, когда не габаритный елемент вылазит за границу контейнера и перекрывает контент соседнего. Ну вопсчем убедили... DIV'ы работают. И нормально, если знать как они себя ведут. Но вот к сожалению один глюк остался. С которым я почему-то ничего не могу сделать. В сексплорере средний блок находится не там где надо. Причём его кидает после того когда ставишь width:100% в блоке с id #contentin. До этого оно вообще коряво отображается. В опере, файерфоксе нормально. ШО за итить калатить?
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Книго збірня</title>
<link href="my.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="page"> <div id="pagein">
<div id="header"><h1>Заголовок</h1></div>
<div id="allcontent">
<div id="left"><div id="leftin">
<p>Ліва колонка</p>
<p>lkdjf a;sldkjf l; aksjd s;dflkgj;sd ;skldsdfsdfsdfsdfsdfsdfsdfsdfsdfsfjf laskdj ; laksdj laksdjf asdfkj alsdkjf l;aksdjf; alksdjf </p>
</div></div>
<div id="right"><div id="rightin">
<p>Права колонка</p>
<p>aslkdjf alskdjf laskdjf laskdfj asldfj a;slkdfj asldkj a;sldkfj asldkjf al;sdkj al;skdj</p>
</div></div>
<div id="content">
<div id="contentin">Наповнення багато наповнення каппєц просто скіки наповнення ну його вон ваще дафігіща тєксту двлао ждло sdf s s s sdf sdf sdf sdf sdf sdf sdkjddsjflsjflsdfjlsdjfdkfjdkfjslCVCVCVSDFAssdfgdgssdfgsdfgdfgsdfgsdfgsdjflsdjf</div>
</div></div>
<br class="clearfloat" />
<div id="footer">
<p>Підвал</p>
<p>;alksdjf ;lkasdj f;alksdjf a alskdjf alskdfj alskdfj alsdkjf lasdkfj alskdjf</p>
</div>
</div>
</div>
</body>
</html>
CSS:
* {padding:0; margin:0}
#page {
background-color: #CCCCCC;
float: none;
width:100%;
}
#pagein {
padding-left: 10%;
padding-right: 10%;
}
#left{
float:left;
position:relative;
background-color: #66CCFF;
width:180px;
}
#leftin{
width:150px;
margin: 15px;
background-color:#FFD8B7;
overflow: hidden;
}
#right{
float:right;
position:relative;
background-color: #6699FF;
width:180px;
}
#rightin{
width:150px;
margin: 15px;
background-color: #FFFFCC;
overflow: hidden;
}
#content{
padding: 15px;
background-color: #FFFFFF;
margin-left: 180px;
margin-right: 180px;
}
#contentin{
position:relative;
width:100%; /*вот здесь вот*/
background-color:#FFCCFF;
overflow: hidden;
}
#footer{
background-color:#CC99FF;
}
#allcontent{
}
.clearfloat {
clear:both;
height:0;
font-size: 1px;
line-height: 0px;
}
2195 сообщений
#17 лет назад
Вы выбрали самый неудачный layout для верстки.То есть по сути вы строите таблицу на div'ах - не надо так делать.
#content{zoom:1} позволит избежать съузжания контента в IE, но layout пересмотрите.
113 сообщений
#17 лет назад
Хм... в 7 сексплорере оно таки нормально отображается без каких либо исправлений... К сожалению до завтра не смогу увидеть сработает ли оно в 6. Но почитав, только что статьи на эту тему, думаю будет ОК.ПО поводу неправильного layout'а... я конешно сразу понял, что в моих действиях какая-то лажа... Просто пошарив по блогам, где данная проблема с позиционированием рассматривалась, вложение 2 div'ов один в один было наиболее распространённым решением задачи неправильного понимания браузерами 100% ширины (а точнее одним из них - IE).
ну я думаю парочку дивов в моём коде можно грохнуть без потери качества...
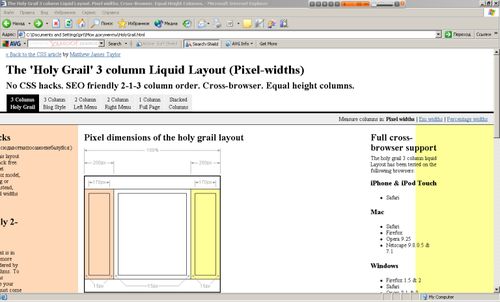
Но вернёмся к нашему барану... той ссылочке на блог матёрого забугорного дядьки ссылка
А чем его вот эта трахомудия лучше?
2195 сообщений
#17 лет назад
Цитата:А чем его вот эта трахомудия лучше?
Я не писал, что это самое удачное решение, а приводил пример (а подобных решений много от разных разработчиков) для franky по его требованиям.
А там разве не написано? Во-первых, layout универсален - html часть может быть практически без изменений использована для верстки 1/2/3 колоночного макета, с разной группировкой колонок и количеством рядов, то есть можно использовать как готовое решение при верстке какой-то сложной портальной структуры.
Не думал, что стоит расшифровывать заголовки, но видимо нужно:
No CSS hacks - без невалидных css-хаков.
SEO friendly 2-1-3 column ordering - оптимизированный порядок колонок (сначала контент, затем левая, затем правая колонки)
Equal height columns - одинаковая высота колонок
No Images - не использует изображения, или что еще хуже border для разных цветов растянутых до низу колонок
No JavaScript - без использования js для решения той же одинаковой высоты колонок
Full cross-browser support - тут все очевидно
Valid XHTML strict markup
Resizable text compatible - ctr+/- в браузере.
113 сообщений
#17 лет назад

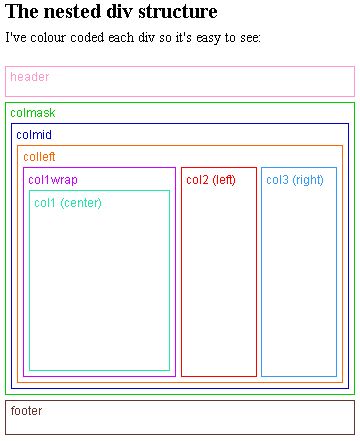
ЗАчем тут h3 вложеных друг в друга div'а. Это типа лучше чем моя дивная таблица?
Так вот, чтоб ему жизнь малиной не казалась всунем-ка в левую колонку длинную строку(негабаритный элемент) блаблаблаблапрямосюдавоттакпосамоенебалуйся

В 6 сексплорере.... (А я таки его портабельный нашёл.)
2195 сообщений
#17 лет назад
Прочитайте зачем. Там написано, довольно подробно.Цитата:
всунем-ка в левую колонку длинную строку(негабаритный элемент) блаблаблаблапрямосюдавоттакпосамоенебалуйся
Вставьте. И что? У блоков overflow:hidden не просто так написан.
Цитата:
В 6 сексплорере.... (А я таки его портабельный нашёл.)
Прежде чем пользоваться - удостоверьтесь, что в нем работают те же conditional comments.
113 сообщений
#17 лет назад

Извините, не успел изложить всю мысль польностью... там всё достаточно ясно написано даже если тупо кинуть в переводчик, чего я не делал и так прозрачно... продолжаю...
И вот Вам Full cross-browser support
Fuck yourself dear foreigner HTML+CSS guru...

Даже в моёй кривой, да кривой, (потому, что руки не понятно, вместе с мозгами, откуда растут) вёрстке такого не происходит...
113 сообщений
#17 лет назад
+ если у меня хватит вдохновения... есть статейка на артлебедеве про вёрстку дивами... хочеццо её немного обосрать... не знаю дойдут ли уже упомянутые мои кучерявые руки..+ с учётом всего выше сказанного и вот если предыдущий пункт будет воплощён, назрел некий вывод о текущем состоянии DIV vs TABLE
Оффтопик
Мне тут сегодня масаж обещали, а потом я спать пойду... продолжим дискуссию завтра. Як кажуть іноземці Best regards
P.S.
Цитата:
Вставьте. И что? У блоков overflow:hidden не просто так написан.
В одном месте он таки пропущен...
Если его туда поставить (в дів который отвечает за левую колонку) всё будет ништяк даже в 6 ІЕ
2195 сообщений
#17 лет назад
Цитата:Fuck yourself dear foreigner HTML+CSS guru...
Разговор с вами закончен.
Вариант Matthew с длинным текстом в левой колонке я сейчас размещу на своем сервере, где каждый желающий сможет проверить работоспособность в IE6 (оригинальном, а не "портабельном"
 или browsershots.
или browsershots.
113 сообщений
#17 лет назад
Цитата ("Sir_Michael"):
Вариант Matthew с длинным текстом в левой колонке я сейчас размещу на своем сервере, где каждый желающий сможет проверить работоспособность в IE6 (оригинальном, а не "портабельном"или browsershots.
Я его предварительно ещё днём в нормальном проверял. Портабельный искал что б принтскрин дома сделать. Вот вот пусть проверят... только доставте недостающий оверфлов что б всё действительно выглядело красиво.
2195 сообщений
#17 лет назад
dr-pretenderЕсли вы знаете, что нужен overflow:hidden для колонки - выкладывать не вижу смысла, равно как и продолжать разговор.
113 сообщений
#17 лет назад
НУ вроде уже всё сказано... если мне удасться поиздеваться над артлебедевыми, то выложу это сдесь...Спасибо за конструктивный разговор, спокойной ночи...
(Таким людям не желательно подобное желать, обычно эта фраза, в моём исполнении, звучит не так... в русском как-то нефеншуй™ "продуктивной ночи" ось в українській мові: "плідної ночі"
 )
)