Оцените дизайн.
183 сообщения
#16 лет назад
Понраивлось.Даже не знаю к чему придраться.
П.С.: Ждите местных профи, щас они набегут и окажется что все очень плохо

252 сообщения
#16 лет назад
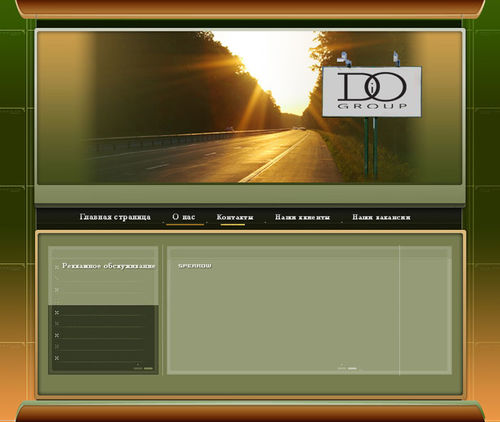
Я придерусь к DIO Group... Все прикольно, за исключением ПЛАКА DIO. Там же солнце сзади вроде ) а такое ощущение, что плакат влекили )надо блики было пусть )
456 сообщений
#16 лет назад
Мне больше всего понравился второй. Все сделано нормально
998 сообщений
#16 лет назад
Мне почему-то не понравился ни один (без обид) - цветовые схемы, как-то рамки у фоток разные!
711 сообщений
#16 лет назад
pkievua, очень неплохие макеты , сразу видно что у человека присутствует в дизайне Юзабилити , потому по внешне понятиям макетов вам 10 , а вот с исполнением надо , что-нибуть делать .. попробуйте отойти от стиля , который сейчас у вас , и немного попробовать себя в web 2.0 (в интернете полно туториалов и теоретического материала)
250 сообщений
#16 лет назад
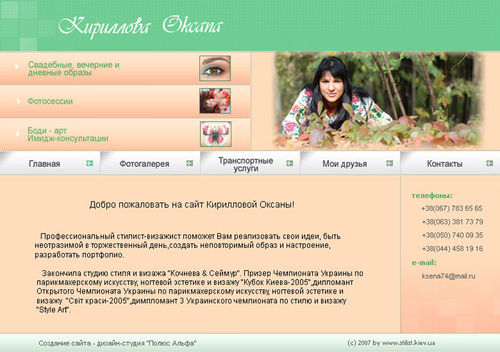
pkievua, Третий не понравился. Если сайт визажиста - лучше использовать либо совсем легие пастельные тона (без блекло-зеленого), либо сделать наоборот контрастные схемы типа красный-черный. Тем более девушка занимается боди-артом (можно сделать и поярче)
250 сообщений
#16 лет назад
aXel, По 3-му драфту:
Какое юзабилити? Зачем кнопка "Главная" на главной странице? Зачем кнопка "Контакты", а под ней котнтакты?
Причем здесь к визажу транспортные услуги?
Вместо "моих друзей" наверное стоило поставить "мои клиенты"
Зачем у девушки на голове лежит эта блекло-зеленая плита?
Почему строка копирайтов по высоте практически такая-же как и меню второго уровня.
Ну вобщем...
5 сообщений
#16 лет назад
Спасибо за ценные замечания.FindAngel, по поводу цветов - первоначально и был контрастный цвет - красный. Но клиентка настояла на бледно-зеленом. Она хотела пастельные тона - персиковый и такой зеленый. А про кнопки- там именно друзья, а не клиенты. И к чему там транспортные услуги - тоже не понятно, но отговорить не удалось. Спасибо за замечания.
316 сообщений
#16 лет назад
Критика 
1й макет:
- очень сложен для верстки, отсюда длинный код страницы и горомное колличество фоновых и структурообразующих изображений. Очень много лишних элементов в дизайне (которые придется верстать!).
- ошибка многих дизайнеров не знаюзих верстки (не про автора темы, т.к. другие макеты в этом плане без ошибок). Как сайт будет продолжен вниз? Где в макете ответ на этот вопрос? У всех разные мониторы. Я могу свой повернуть в портретный режим и тогда я увижу сайт в 1600 пикселей в высоту. И что же будет после нижней кромки этого постамента?
- кислотные цвета ,сайт навевает депрессию

- Что там в меню за черточки разной длинны и цвета?
- почему левое меню разделено цветом на две части (см. лишние графические элементы)?? "Рекланое обслуживание" вылезает за границы блока.
- часть по середне в которой по идее будет контент. Что там за линии с левого бока пунктирные? будут ограничивать контент (тогда пустое место) или мешать его прочтению назодясь позади него? (лишний графический элемент)
- там же не несущие смысла два прмоугольничка с точкой сверху, их придется "вверстывать".
-Соновное окно с левым меню и текстом имеет рамку с вертикальным градиентом. Вы издеваетесь над верстальщиком? как ее безболезненно растянуть вниз ,когда контента будет много на странице? Или вы хотите выводить контент в окошке ifame с полосой прокрутки? Тогда вы издеваетесь над посетителями сайта.
2й макет:
- больше похоже на сайт, это +
- страшный угловатый дизайн, формы отпугивают.
- опять цветовая гамма, многие рисовальщики от Корела страдают преобладанием кислотных цветов, т.к. там стандартная палитра вебсейф, привыкают пикировать из нее цвета. Психологическое воздействие на посетителя отрицательное.
- ужасная шапка. плохой шрифт и размер текста
- ниже линия - смешиваем коричневый и зеленый в градиенте получаем грррязь...
- что с форматированием текста посередине? Верстальщику это повторять?

- правая зеленая колонка. отступы все долны быть выверены ,тут везде разное расстояние в пикселях. Ломает глаз.
- у превьюшек есть бордюр, и при этом он имеет закругленные уголки. Если рисунки на сайте будут имет разные размеры тогда это будет трудно сверстать (сверстают, но все усложняется).
3й макет
- опять же цветовая гамма вызывает впечатление дешевизны и некачественности. Хотя цвета уже поприятней для восприятия.
- + легкий для верскти, изначально резиновый.
- меню немного нагромождены
- иллюстрация в шапке с девушкой плохо вклеена в дизайн. Градиентики по бокам это моветон. Развивайтесь

- текст по центру выглядит неказисто.
- заголовок над текстом выглядит примитивно.
P.S. просто критика и ничего личного

289 сообщений
#16 лет назад
Цитата:- очень сложен для верстки, отсюда длинный код страницы и горомное колличество фоновых и структурообразующих изображений. Очень много лишних элементов в дизайне (которые придется верстать!).
- ошибка многих дизайнеров не знаюзих верстки (не про автора темы, т.к. другие макеты в этом плане без ошибок). Как сайт будет продолжен вниз? Где в макете ответ на этот вопрос? У всех разные мониторы. Я могу свой повернуть в портретный режим и тогда я увижу сайт в 1600 пикселей в высоту. И что же будет после нижней кромки этого постамента?
Согласен во всем.
Меня особенно удивлют возгласы типа "а почему он не резиновый", после того как предоставлют такие дизайны на верстку.
1, 2 -ой дизайны - полная не продуманность и напрочь отсутствие каких либо сооброжений про последующую верстку. 3 - ий еще более или менее.
77 сообщений
#16 лет назад
Цитата ("BeautyWeb"):
Вы издеваетесь над верстальщиком?
Как же я тебя понимаю!
Да, да, издеваются. Я бы вообще запретила делать дизайны тем, кто сам их верстать не умеет. Или хотя бы разок заставила их самих сверстать свой шедевр.
711 сообщений
#16 лет назад
FindAngel,я назвал вообщем , а главный принцип - Ничего лишнего , и " Не заставлять бумать пользователя"
9 сообщений
#16 лет назад
Первый макет впечатляет чемто, если убрать фотографию.остальное - некачественней темпейтового мусора.
1517 сообщений
#16 лет назад
Итак, все избранные ошибки по-порядку:1:
Я так и не понял что за линии под "о нас" и "контакты"? Если при наводке курсором на пункт меню появляется данная линия, то почему нету там и курсора, или вы так любите вёрстальщика?
4-ый пункт меня я прочитал как "наши жжменты", а следующий как "наши какансии"
логотип и фотография создают дополнительный дисбаланс, не отработаны; логотип не зависит от света и теней самой фотографии.
Интересно, что за пустое место под фоткой?
почему соединение с нижним баром отличается от верхнего?
2:
любим смотреть на чужие шаблоны ))
домик, письмецо убежали под крыльцо
 ;
;логотип в стиле советских еженидельников )) ;
зачем смягчать шрифты в меню - дополнительное мучение при дальнейшем исправлении сайта;
в самом низу красивые бары, только зачем они если не носят информации
в последнем хотелось бы подчеркнуть анюзабидити и необработанное использоване градиентов
Здесь много ошибок, на их перечисление уйдёт много времени. pkievua, мне кажется, использование
подобных работ унижает автоитет вашей студии.
250 сообщений
#16 лет назад
romanos, Скромнее по поводу унижения авторитета... У вас в портфолио по сайтам тоже хватает бодыля, к которому можно прицепиться. Но это же не унижает ваш авторитет.